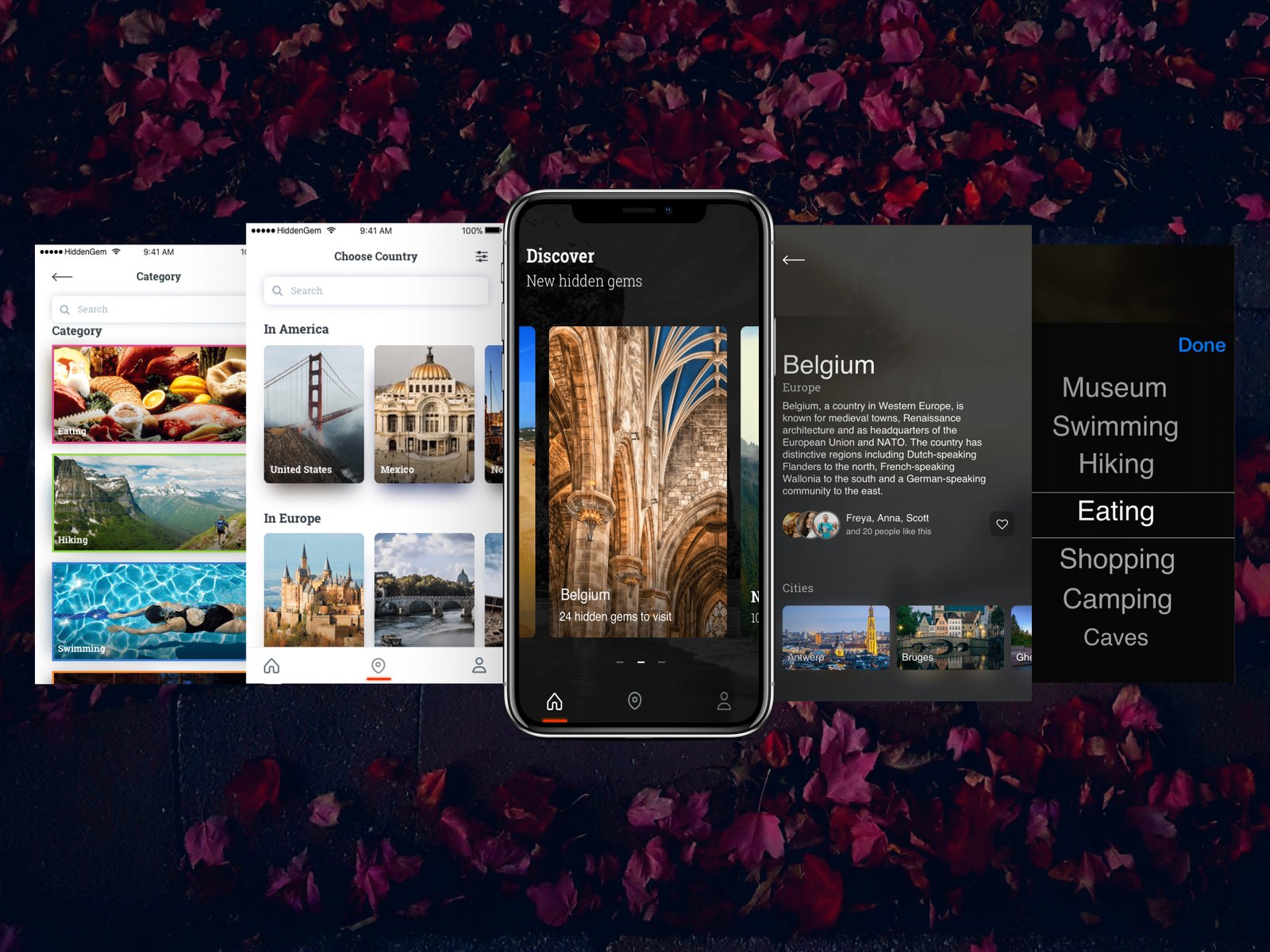
HiddenGems

“HiddenGems” is an innovative app designed for locals and visitors to discover, review, and share lesser-known places. Users can post reviews and upload pictures, helping others find unique locations that are often missed by mainstream travel guides. The app categorizes activities and places, making it simple to find exactly what you're looking for, whether it's a camping spot, hiking trail, or cozy café. By allowing locals to share their favorite hidden spots, “HiddenGems” uncovers destinations that are off the beaten path.
The app's step-by-step location and city selection process ensures a seamless user experience. It fosters a sense of community among travelers, uniting them in their quest to explore and share the hidden gems of various cities. Users can create profiles, search for new places, and connect with fellow travelers, turning the exploration of hidden spots into a shared adventure. This community-driven approach keeps the app engaging and reduces the monotony of visiting over-exposed tourist spots.
My Role
Tools
Objective
Research
In the fast-paced world of travel, people crave unique and personalized experiences, yet often struggle to find hidden gems amidst the mainstream recommendations. HiddenGems was born out of the desire to create a travel app that goes beyond the usual tourist spots, offering users curated, off-the-beaten-path experiences tailored to their interests.
To ensure the app resonated with its target audience, the team conducted extensive user research, including surveys and one-on-one interviews with frequent travelers. These methods provided deep insights into user preferences, pain points, and the types of experiences they seek while traveling. Key findings revealed that users prioritize authenticity and convenience, desiring a platform that offers easy access to lesser-known destinations without sacrificing quality. Our goal was to provide an alternative to mainstream travel guides and create a more personalized and community-driven travel experience.
Research Goals:
Based on the research findings, we established several key goals for the project:
Key Findings:
Problem Statement:
Existing travel applications are predominantly focused on well-known tourist spots, leading to overcrowding, and limiting unique travel experiences. Users desire a platform that curates unique, under-the-radar destinations based on local insights.
Competitive Research:
Market Landscape
In the competitive travel app market, several players dominate by offering broad access to well-known tourist destinations. Platforms like Airbnb, TripAdvisor, and Google Travel have set a high bar for functionality, user experience, and extensive content. However, these apps tend to focus on mainstream attractions, leaving a gap in the market for a platform dedicated to unique, off-the-beaten-path experiences.
Competitor Analysis
To identify opportunities and differentiate HiddenGems from existing solutions, we conducted a thorough analysis of key competitors:
- Airbnb Experiences Strengths: Extensive network of local hosts, unique experiences, strong brand trust.
- TripAdvisor Strengths: Large user base, comprehensive reviews, and ratings system, wide range of destinations.
- Google Travel Strengths: Seamless integration with Google services, strong search capabilities, personalized recommendations.
Weaknesses: Limited search and discovery features for niche interests, experiences often clustered in popular tourist destinations.
Weaknesses: Overcrowded with user-generated content, making it difficult to find truly unique experiences, cluttered interface.
Weaknesses: Focus on popular destinations, lack of curated experiences, limited community interaction.
Opportunities for Differentiation
The competitive analysis revealed several areas where HiddenGems could stand out:
Curated Content:
Unlike competitors, HiddenGems focuses exclusively on lesser-known destinations and unique experiences, offering users a fresh perspective on travel.
Personalization:
By leveraging user data and preferences, HiddenGems can provide highly personalized recommendations, helping users discover experiences tailored to their interests.
Community Engagement:
Building a strong community feature that encourages user interaction, sharing, and collaboration can foster loyalty and trust among users.
Simplified User Interface:
A clean, intuitive design will set HiddenGems apart from competitors with more complex interfaces, ensuring a smooth and enjoyable user experience.
Conclusion
The competitive research highlighted a clear niche for HiddenGems in the travel app market. By focusing on curated, personalized content and fostering a strong community, HiddenGems is well-positioned to attract users looking for more than just the usual tourist hotspots. This differentiation strategy will not only help in capturing a loyal user base but also in driving sustained growth in a crowded market.
User Personas
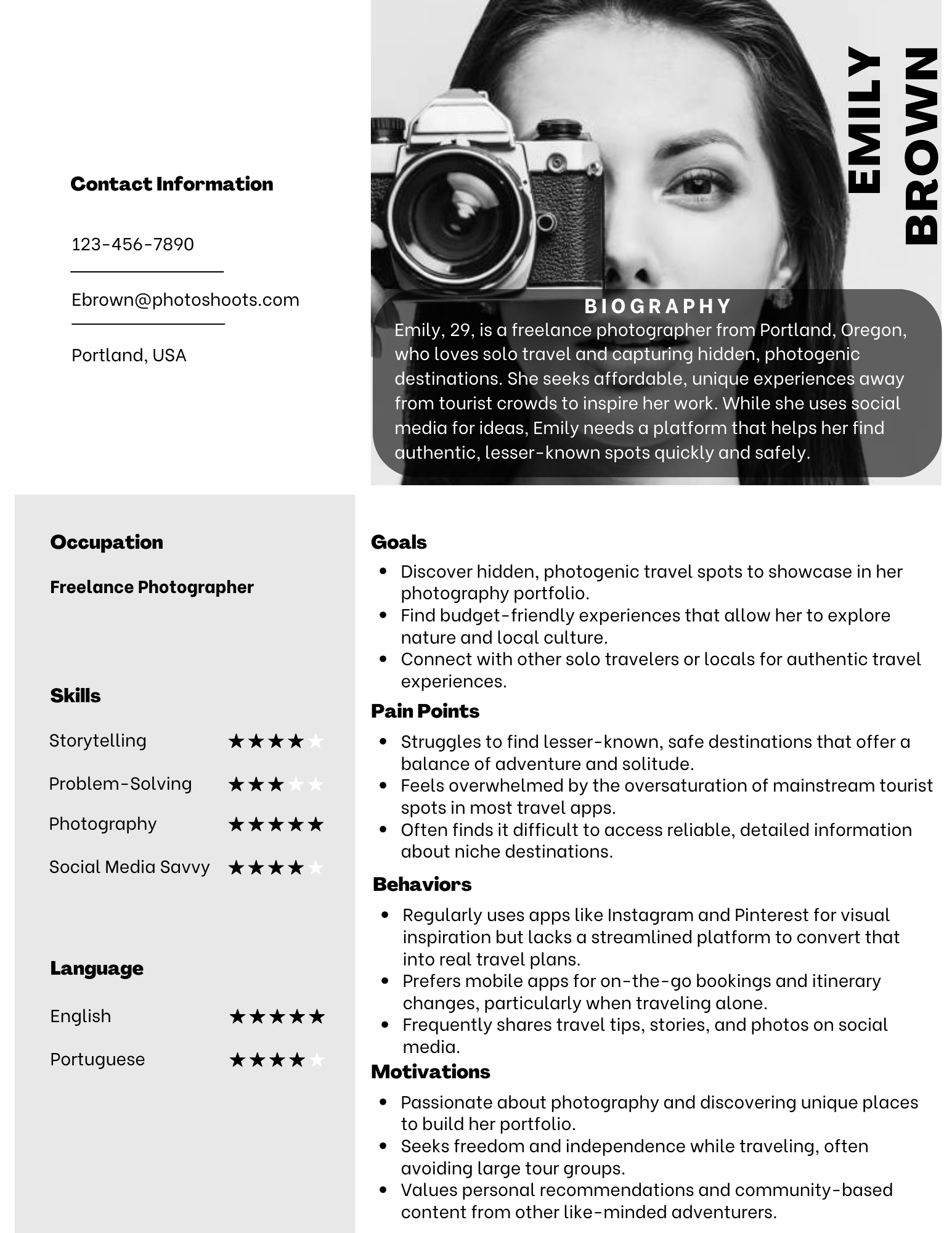
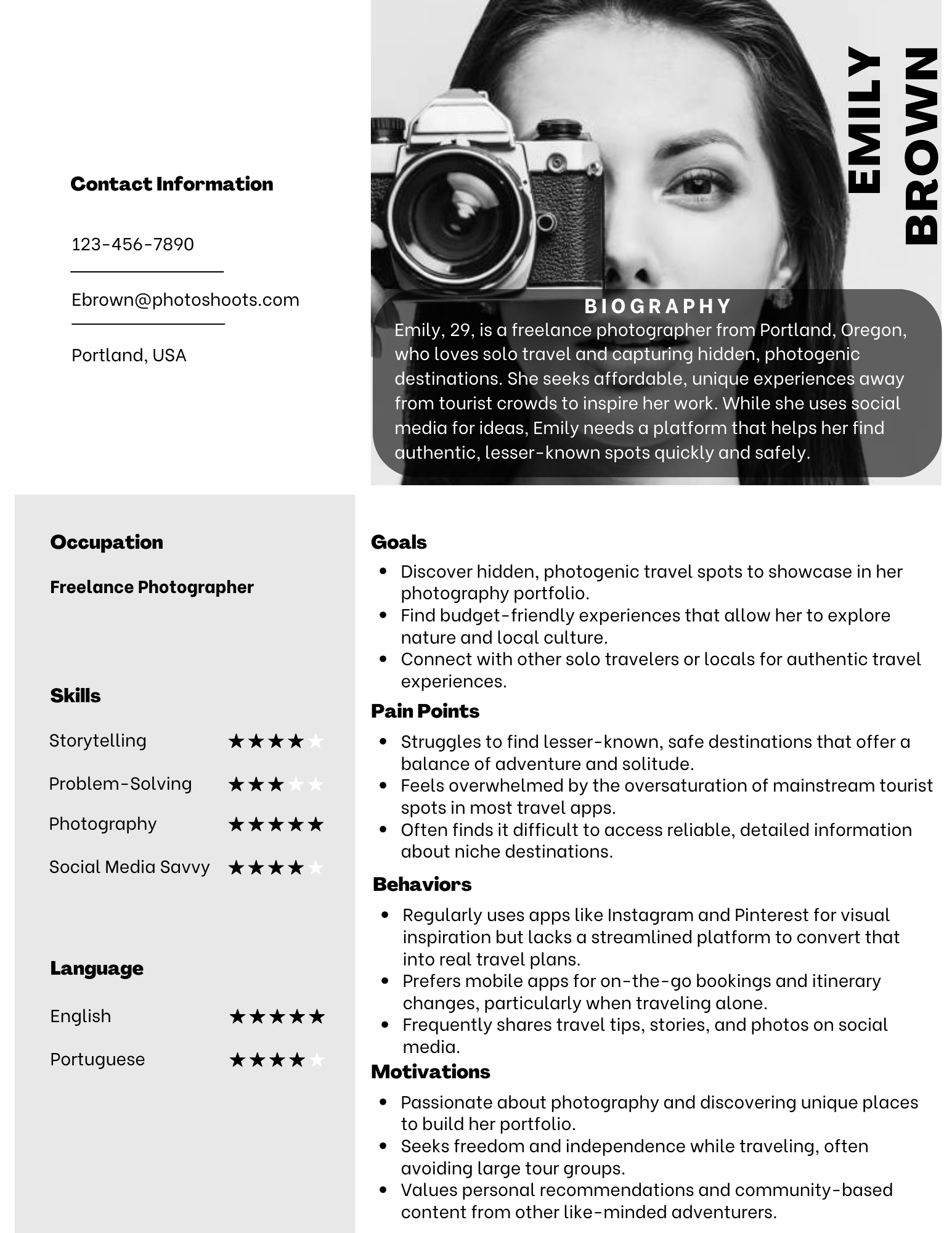
With the data gathered from market research, I started to generate detailed personas representing our primary user groups, the Solo Adventurer, and the Family Planner.
These personas guided the design process, ensuring that the app met the diverse needs of its audience.
Scenarios were created for each persona, mapping out their journey from app discovery to booking a unique experience.
Additionally, these personas helped me screen appropriate people to interview.




User Interview
Building on a broad understanding of the travel market and its audience, we aimed to gather deeper insights and establish a personal connection with our users through primary research.
We created an Interview Guide to streamline the interview process for HiddenGem, featuring 10 open-ended questions that encouraged participants to share their travel experiences, habits, and preferences.
In total, 5 participants (3 males and 2 females) were interviewed about their travel planning behaviors, with a specific focus on how they discover unique or lesser-known spots during their trips.
Assumptions Validated
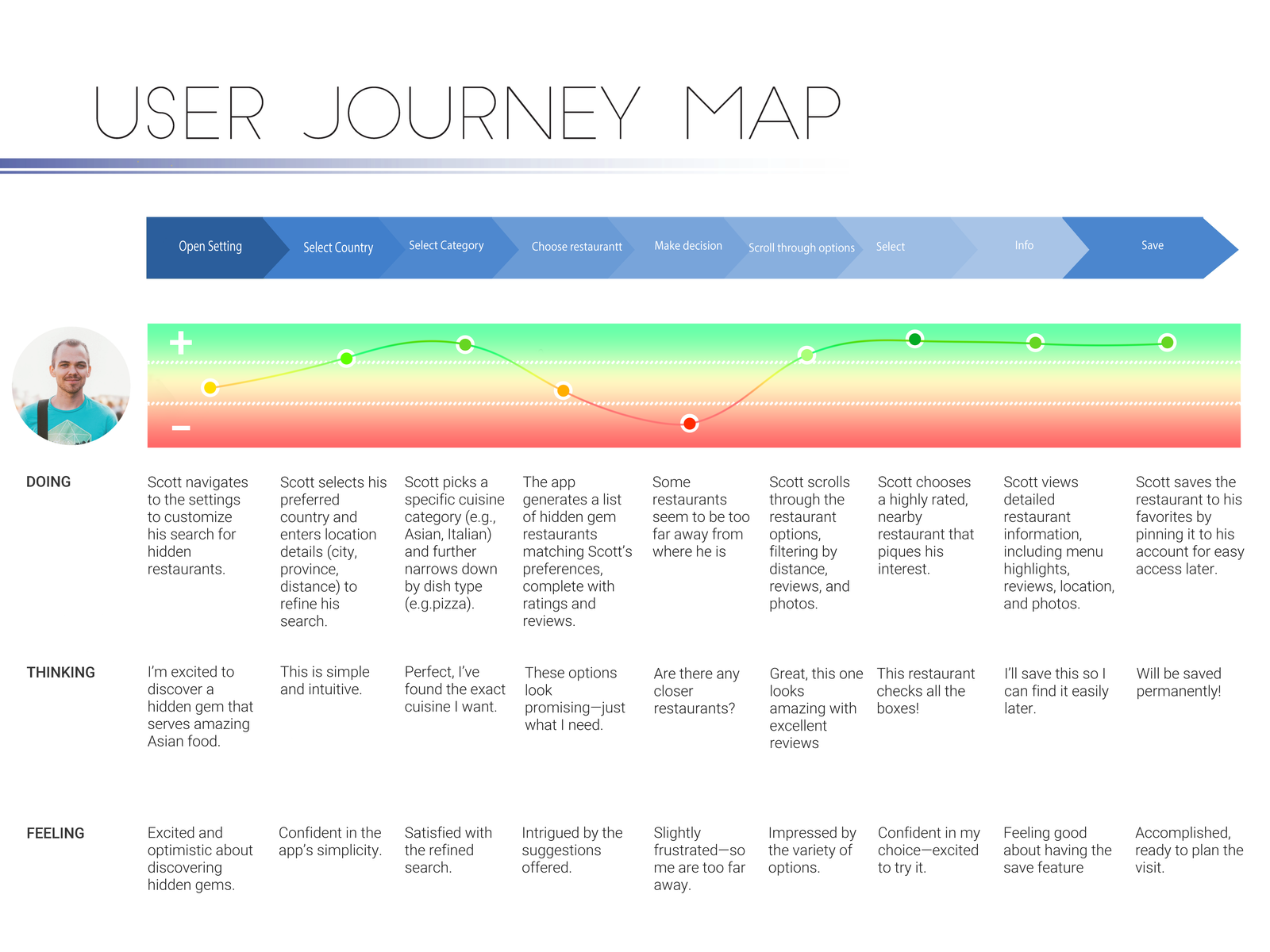
Journey-map
Mapping the user journey allowed me to pinpoint critical touchpoints where users interact with the app. This process highlighted areas for improvement in navigation and content presentation, ensuring a smoother, more enjoyable experience.
 This journey map illustrates how users interact with our application, highlighting their feelings and thoughts while browsing.
This journey map illustrates how users interact with our application, highlighting their feelings and thoughts while browsing.
Project Challenges
Throughout the project, we faced some challenges, particularly in maintaining a smooth cross-functional collaboration. For example, one technical challenge was integrating geolocation features with accurate restaurant data. Our developers worked diligently to ensure this feature was both robust and easy to use, while we as the design team made sure the UI was clear and provided users with the information they needed without overwhelming them.
Additionally, there was a challenge of balancing performance with high-quality images and content. Our developers optimized the app to load efficiently while we ensured that the design elements remained visually appealing. Constant iterations and feedback cycles allowed us to navigate these challenges successfully.
Overcoming Challenges
Features + Functions
Design
Collaborative Development Process
With a solid strategy in place, I began the design process by brainstorming potential solutions. Ideation sessions with stakeholders and team members led to a variety of concepts, which were then narrowed down based on feasibility and alignment with our goals.
Our collaboration with the development team was key to the successful realization of our design concepts. Early in the project, we ensured that there was continuous communication between the design and development teams. This was especially important when implementing the interactive features, such as the restaurant saving functionality and location-based discovery of hidden gems. Developers provided us with insights regarding technical constraints and possibilities, helping us make informed design decisions. This collaboration helped us balance innovative design with practical implementation, ensuring a seamless user experience.
Design Principles Applied:
Key UI Elements
UML / FlowChart
The UML/Flowchart for HiddenGem provides a clear visual representation of the app's core user journey, from the initial login/signup process to selecting a country or city and exploring curated hidden spots.
This diagram outlines key interactions and decision points, such as account creation, location filtering, and experience selection. It helps streamline the design and development process by mapping out user actions and system responses, ensuring a smooth and intuitive flow for the app's users.
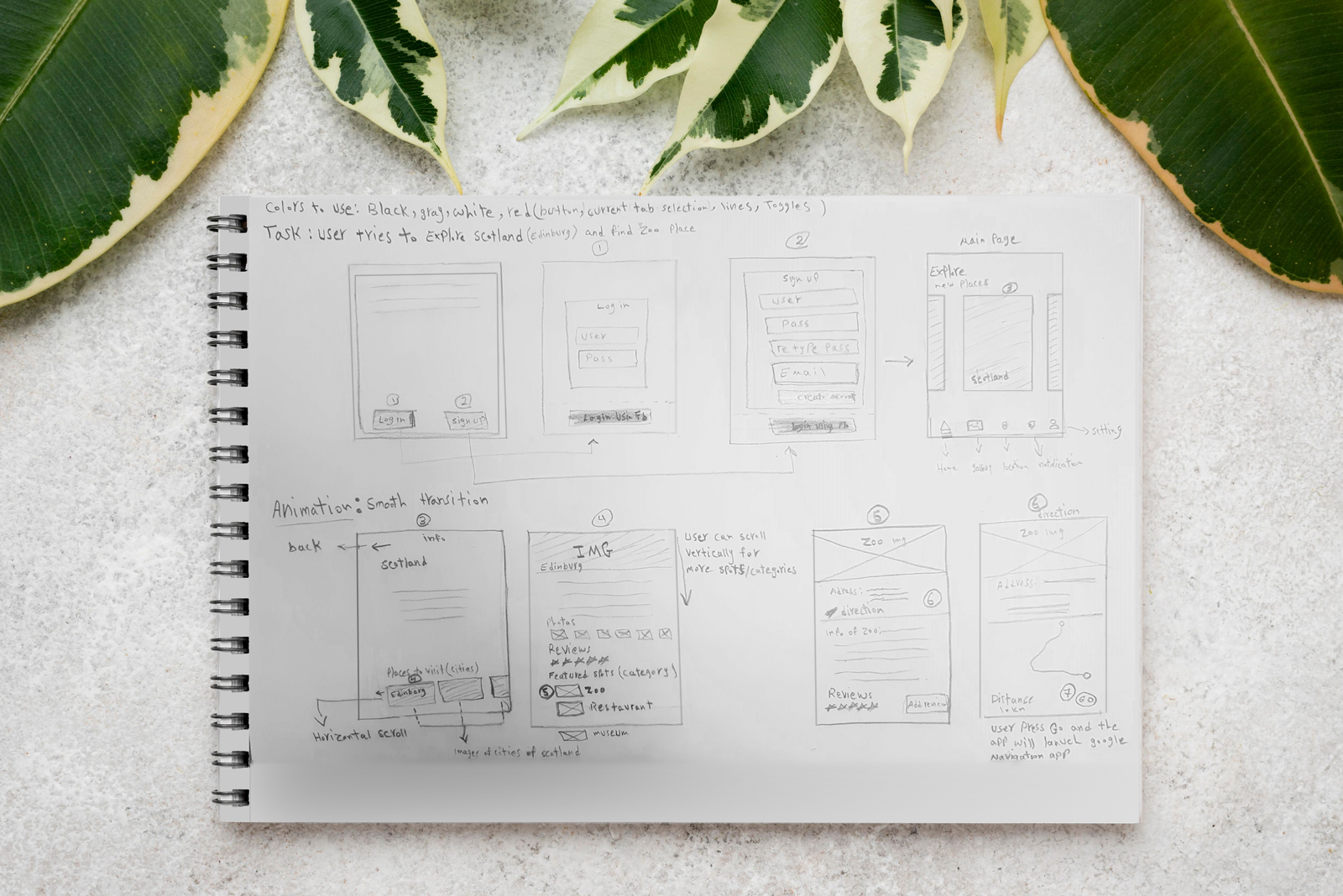
Sample Sketches
During the design process for HiddenGem, sketches played a crucial role in visualizing the initial concepts and layout of the app.
By sketching out different screens and user interactions, we were able to quickly iterate on ideas, explore various layouts, and ensure that the app’s navigation was intuitive.
The sketches served as a foundation for wireframes and ultimately the high-fidelity prototype, enabling a smooth transition from concept to execution.


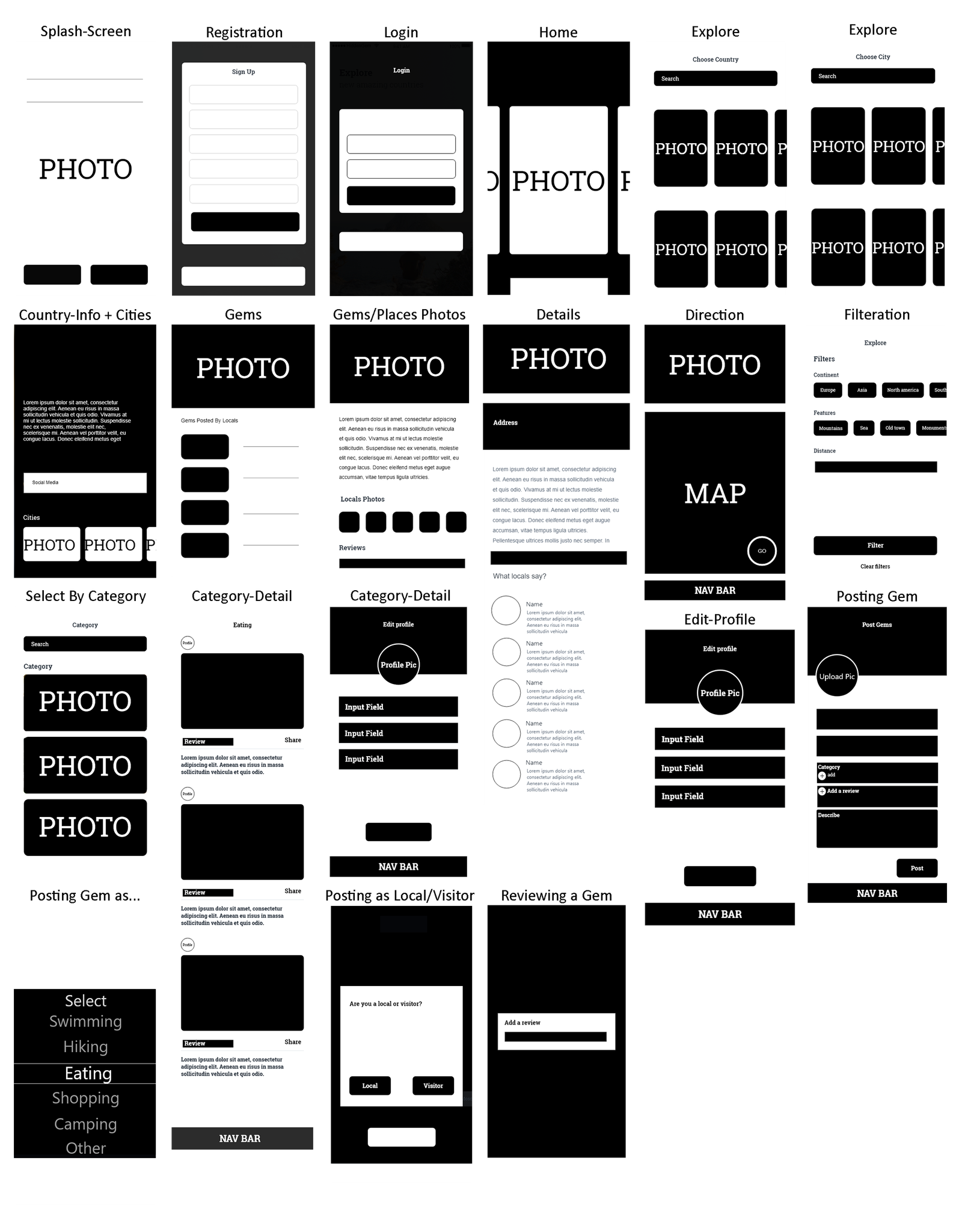
Wireframes
The initial design phase involved creating low-fidelity wireframes to establish the app’s layout and structure.
These wireframes served as a blueprint, ensuring that the user flow was logical and intuitive.
Feedback from stakeholders was incorporated, leading to refinements before moving to high-fidelity designs.

Usability Testing
Preparation for Usability Testing
Before usability testing, it is important to set up test objectives, subject, methodology, tasks, and rubrics for measuring the result of the testing before conducting a test.
Therefore, I wrote a usability testing plan to define what and why I want to test and get prepared for the test.
Usability Testing and Iterative Design
One of the main focuses of the project was user-centered design. After the initial design and wireframes were ready, we moved into prototyping and testing.
These observations were invaluable for generating transcripts, which provided raw data for identifying recurring patterns in user interactions and highlighting areas for improvement.
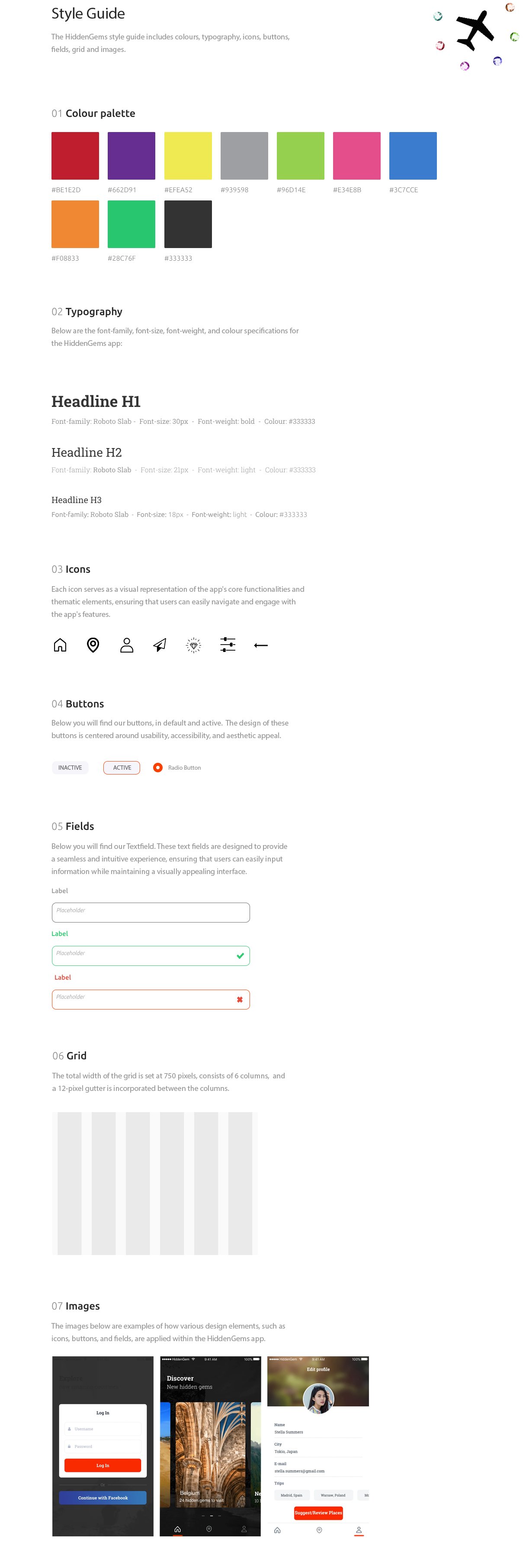
Styleguide
I further refined the visual identity of HiddenGem by creating a comprehensive style guide. This document synthesizes the brand’s core values and inspirations, integrating key design elements such as the logo, color palette, typography, and imagery.
The style guide serves as a foundational reference, ensuring visual consistency throughout the app's UI design.
It reflects the app’s commitment to delivering a personalized, immersive travel experience, guiding future design decisions to maintain a cohesive and engaging interface.

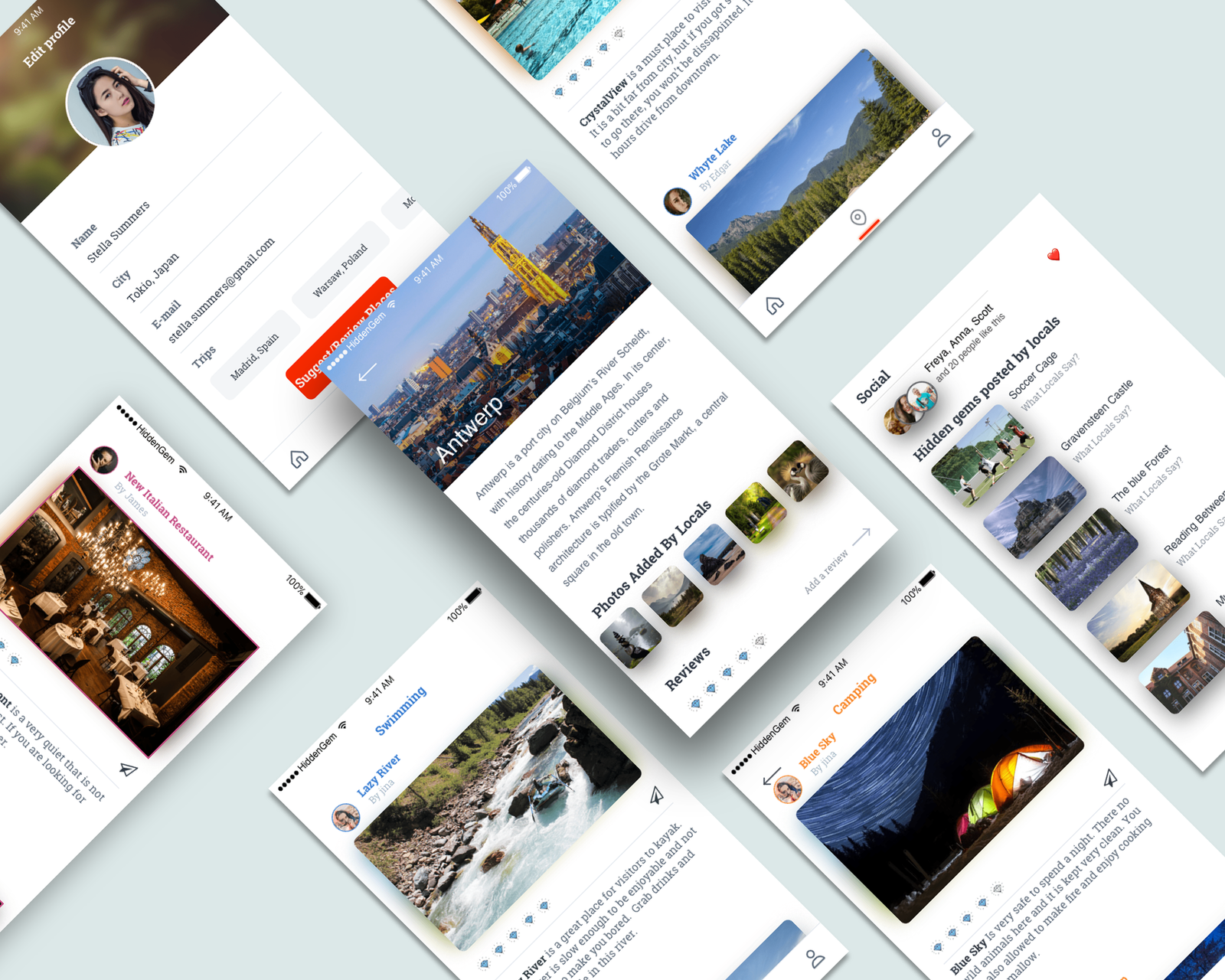
Final Design

The final design phase focused on creating a visually appealing and user-friendly interface. I chose a vibrant color palette to reflect the excitement of travel, paired with clean typography to enhance readability. Icons and imagery were carefully selected to evoke a sense of adventure and discovery. The design was built to be responsive, ensuring a consistent experience across devices.
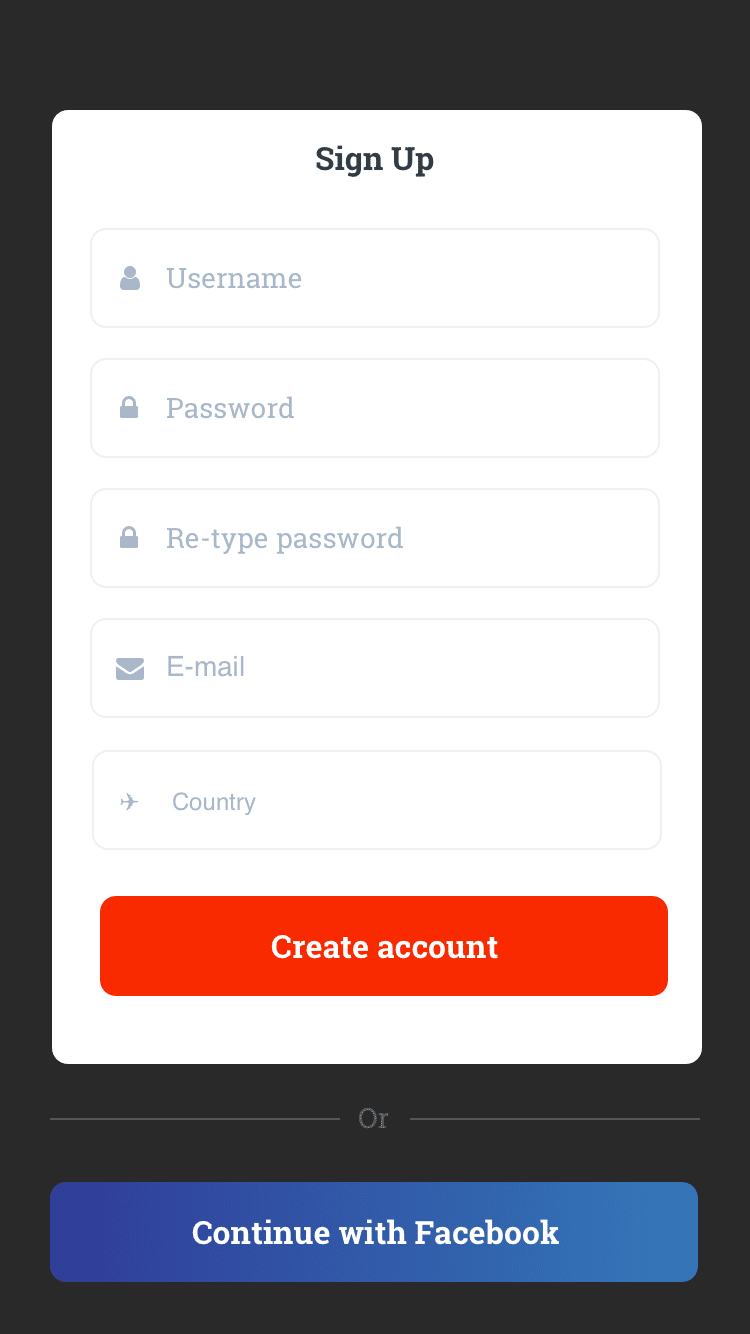
Splash Screen / Registration Page
The Splash Screen and Registration Page for HiddenGem provide a welcoming introduction to the app, guiding new users seamlessly through account creation or login to personalize their travel experience from the start.


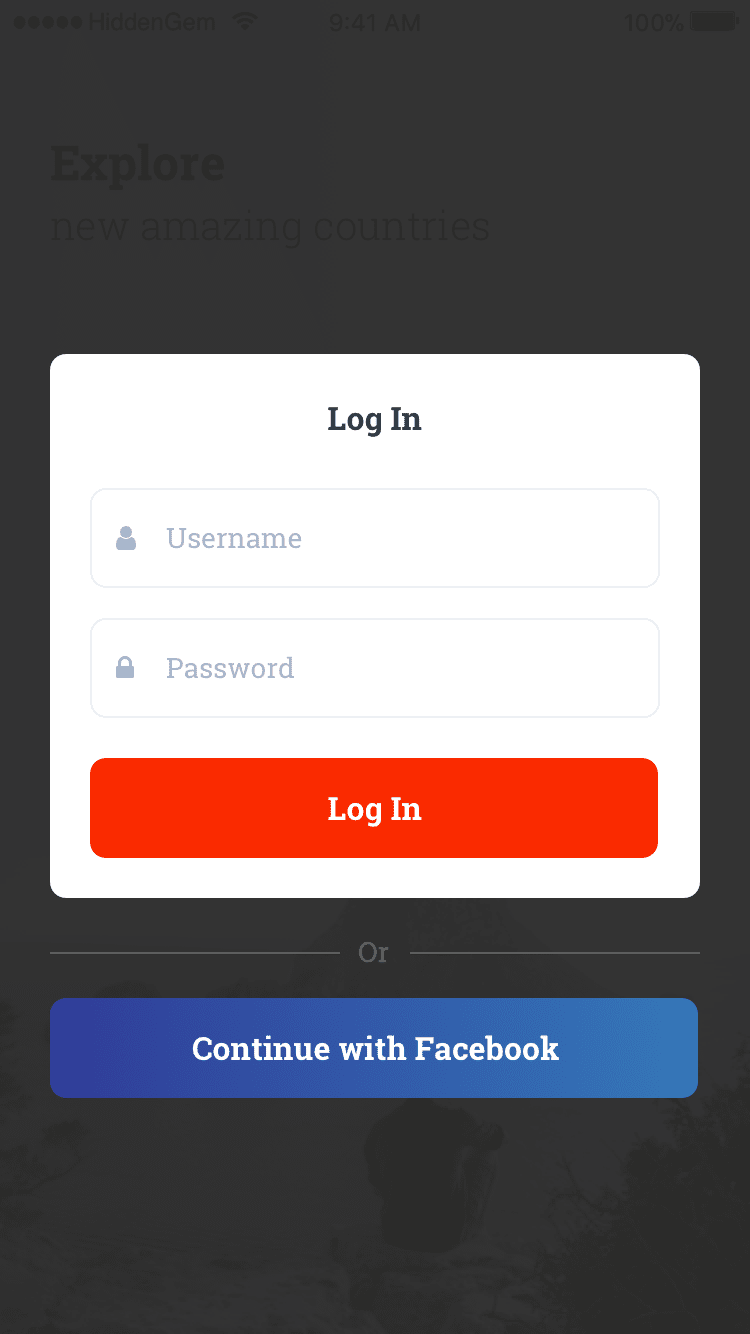
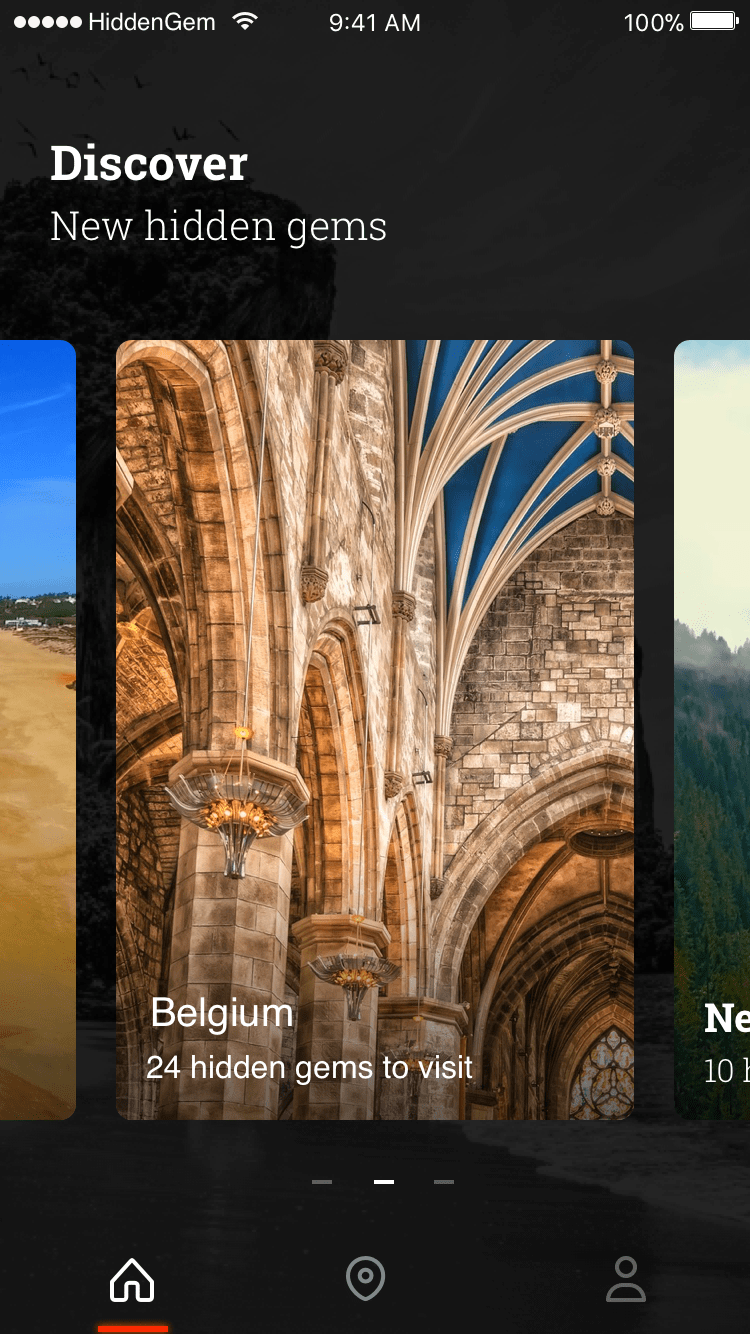
Log-in Page / Main Page
The Log-in Page allows returning users to quickly access their personalized travel experiences, while the Main Page serves as the central hub where users can explore curated hidden gems, search for new locations, and manage their favorite spots.


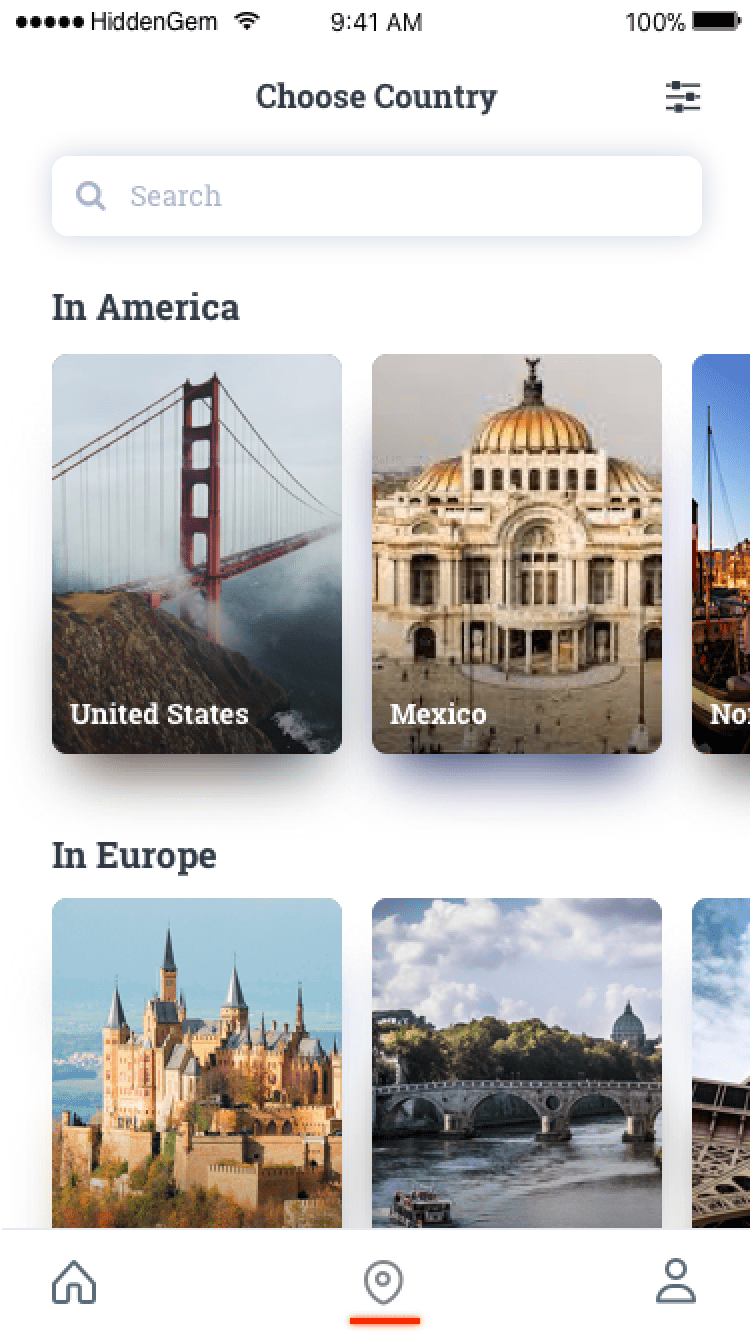
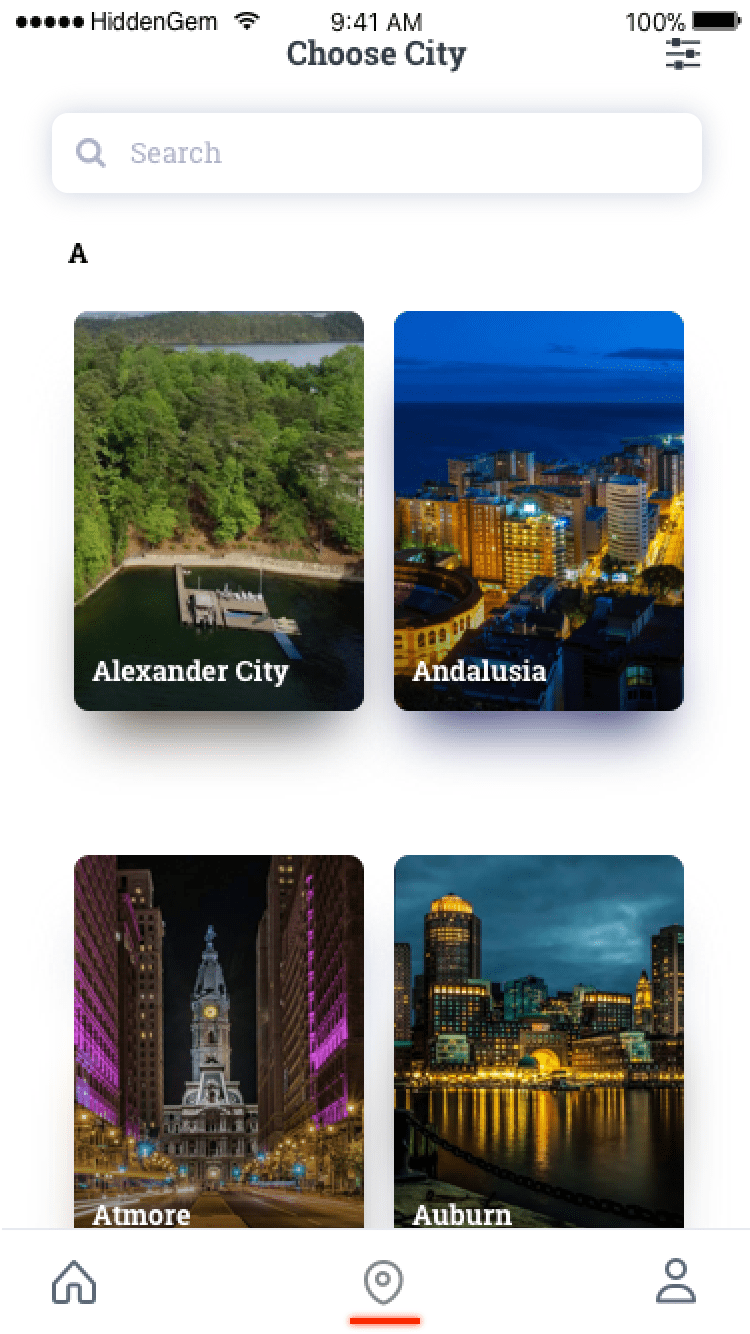
Choose Country / Choose City
The Choose Country and Choose City pages allow users to customize their travel experience by selecting specific regions, narrowing down their search to discover hidden gems tailored to their chosen destination.


Country Page / City Page
The Country Page and City Page provide users with curated lists of hidden gems and unique experiences within the selected region, offering personalized recommendations that highlight lesser-known attractions and off-the-beaten-path locations.


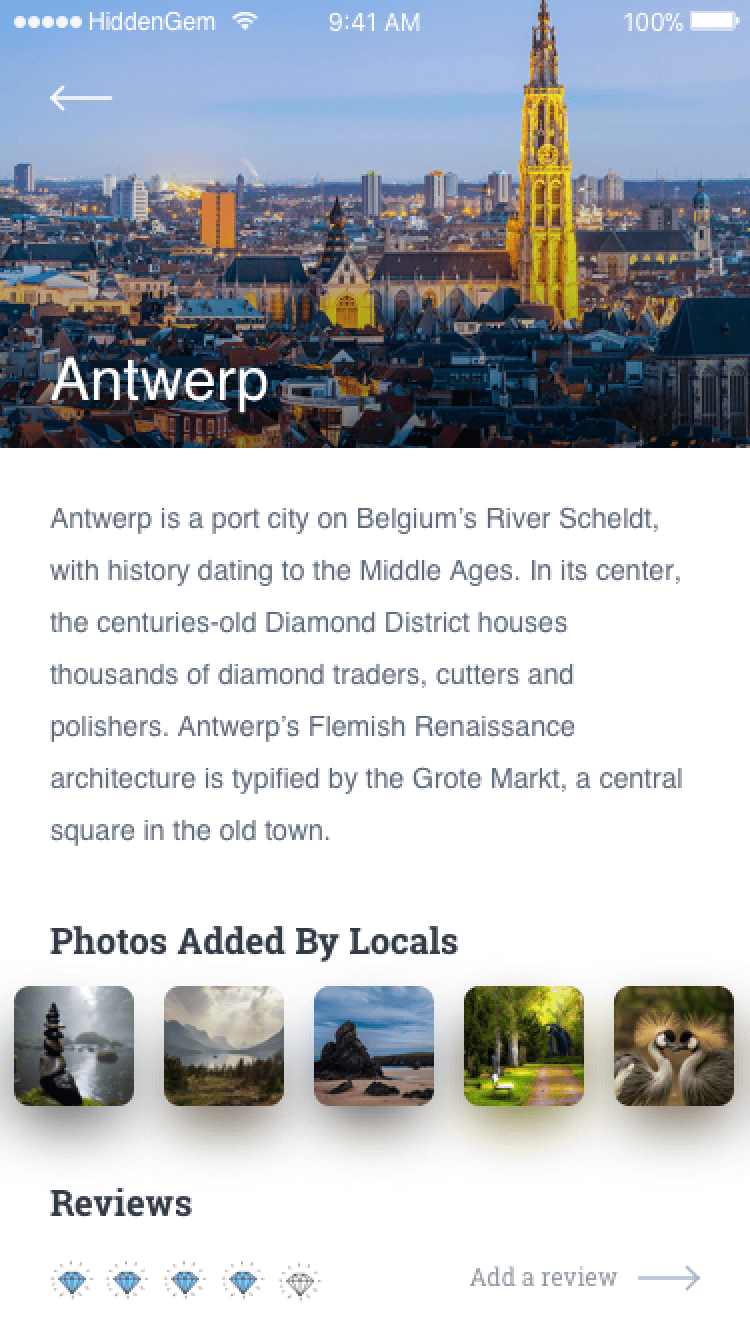
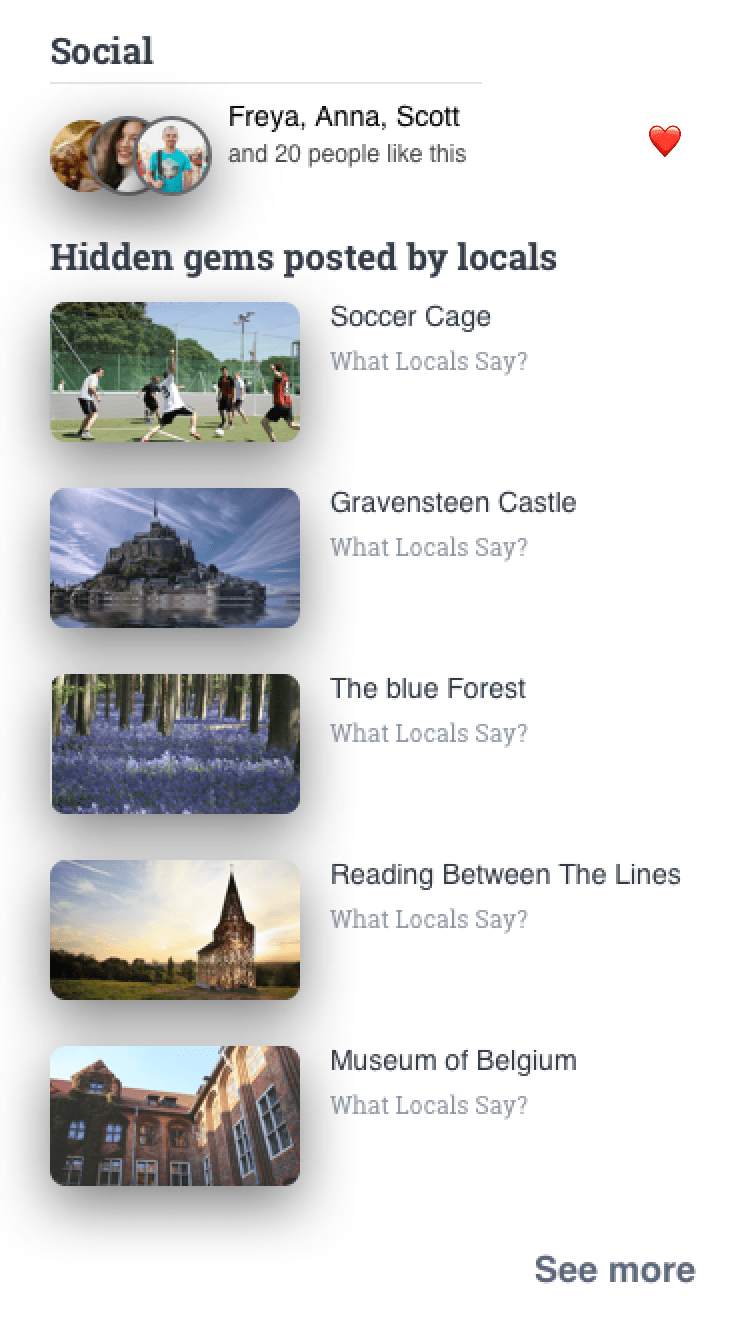
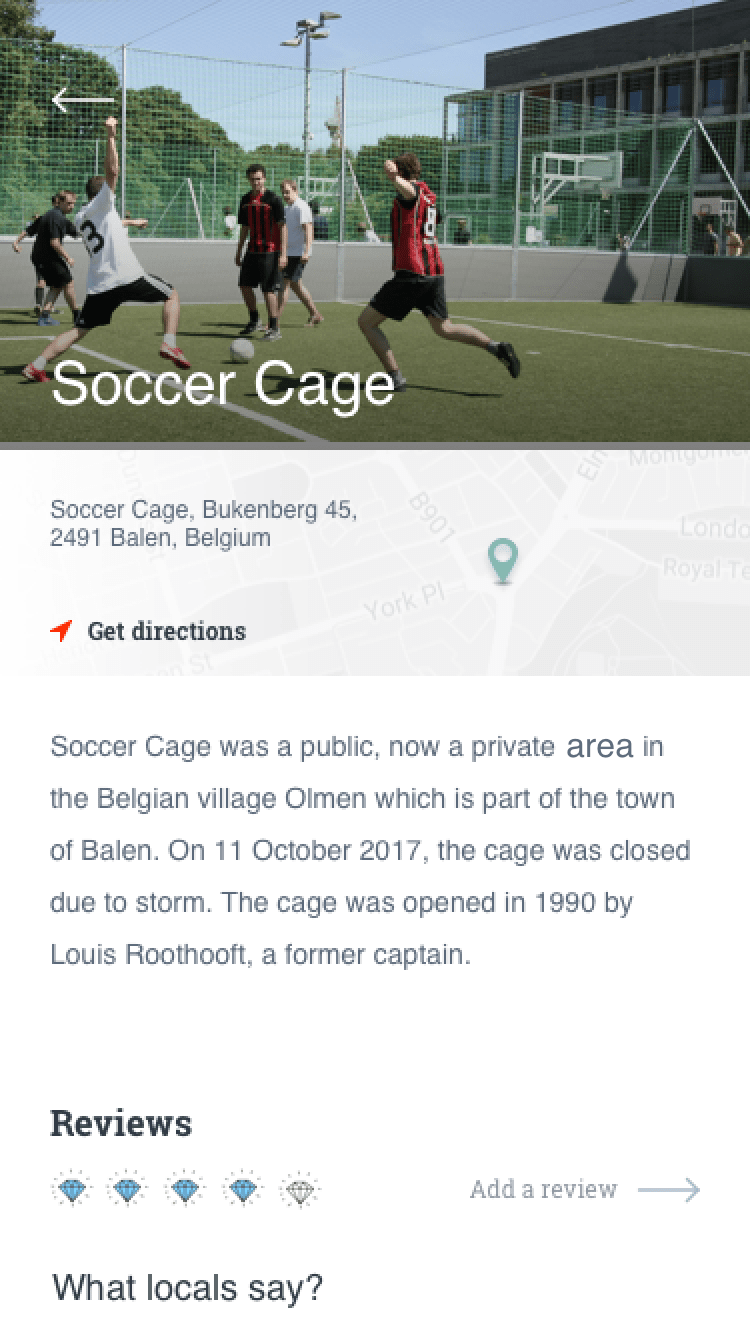
Recommended Places / Selected Place
The Recommended Places section offers users a list of personalized hidden gems based on their preferences and location, while the Selected Place page provides detailed information about a specific spot, including descriptions, photos, and user reviews, allowing for an immersive preview of the destination.


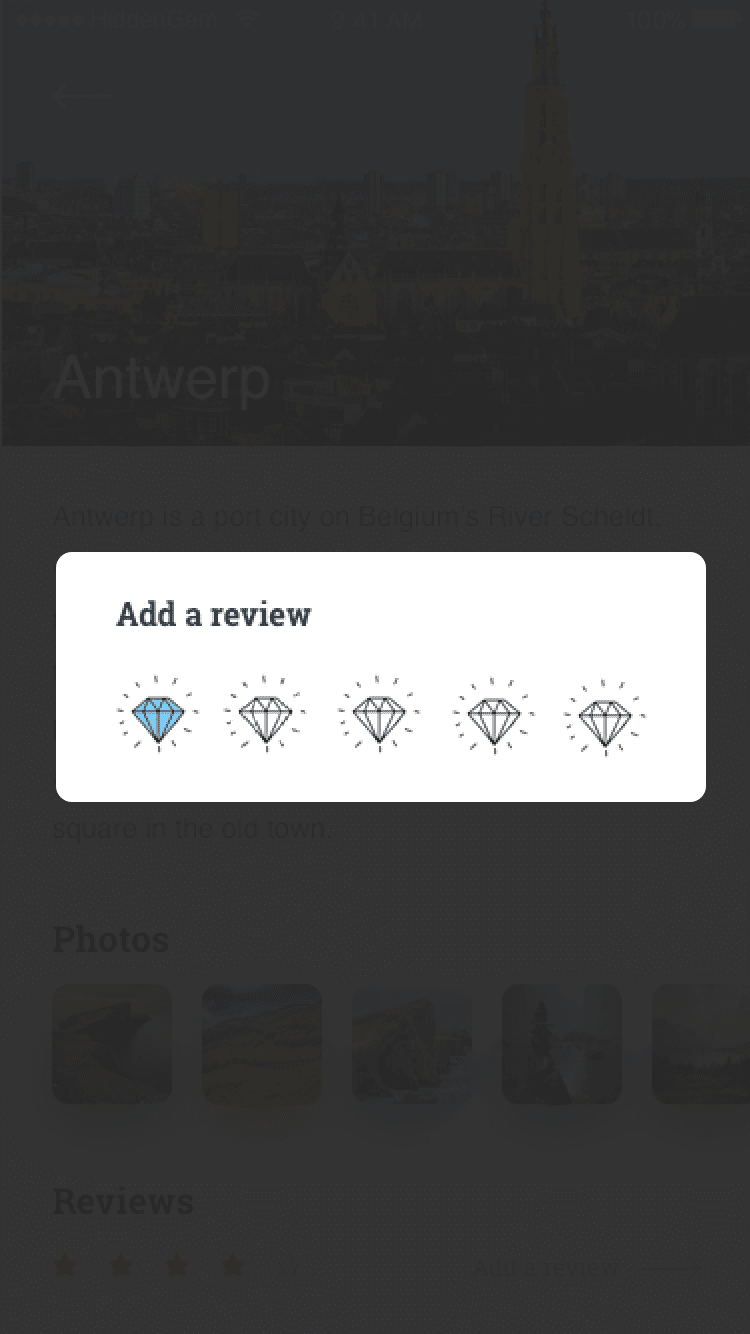
Locals' Review / Add Review (as a local)
The Locals' Review section showcases insights and feedback from local users who have experienced hidden gems firsthand, offering authentic perspectives, while the Add Review feature allows locals to contribute their own reviews, sharing their knowledge and helping others discover unique spots.


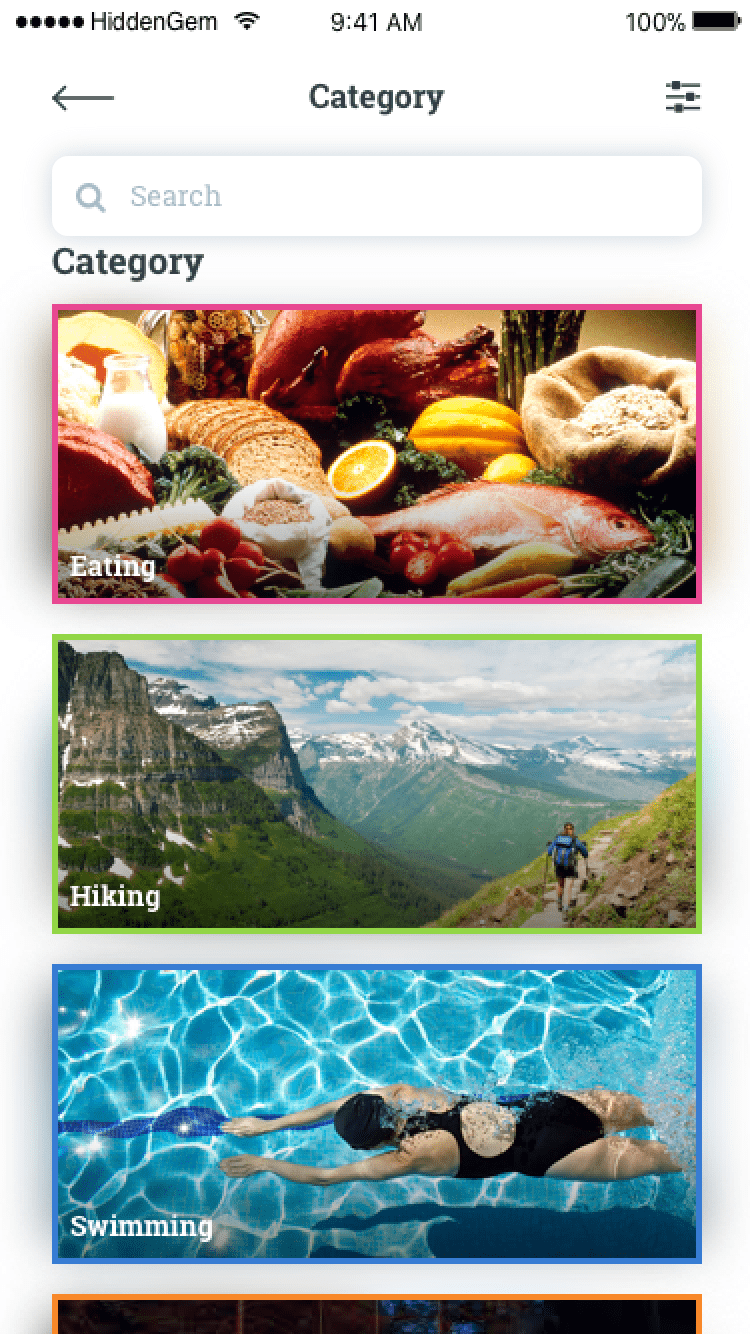
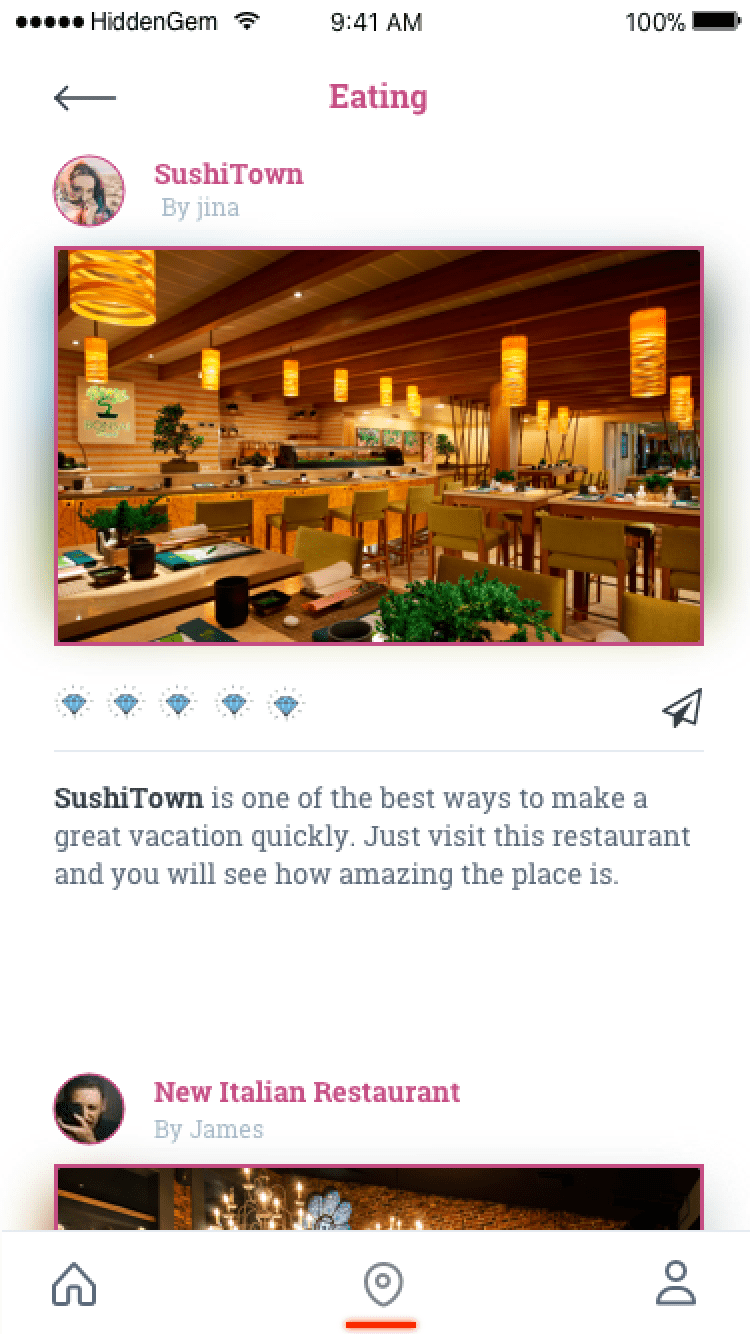
All Categories / Places To Eat
The All Categories section allows users to explore a wide variety of hidden gems, sorted by different categories such as attractions, nature spots, or cultural experiences, while the Places to Eat section focuses specifically on showcasing lesser-known local dining options, highlighting unique restaurants and food experiences.
Since our logo has colorful gems, we tried to use
google travel approach for categories. Each category
has its unique theme color similar to gem colors.
The color of contents and elements in category's
page also matches with the theme color.


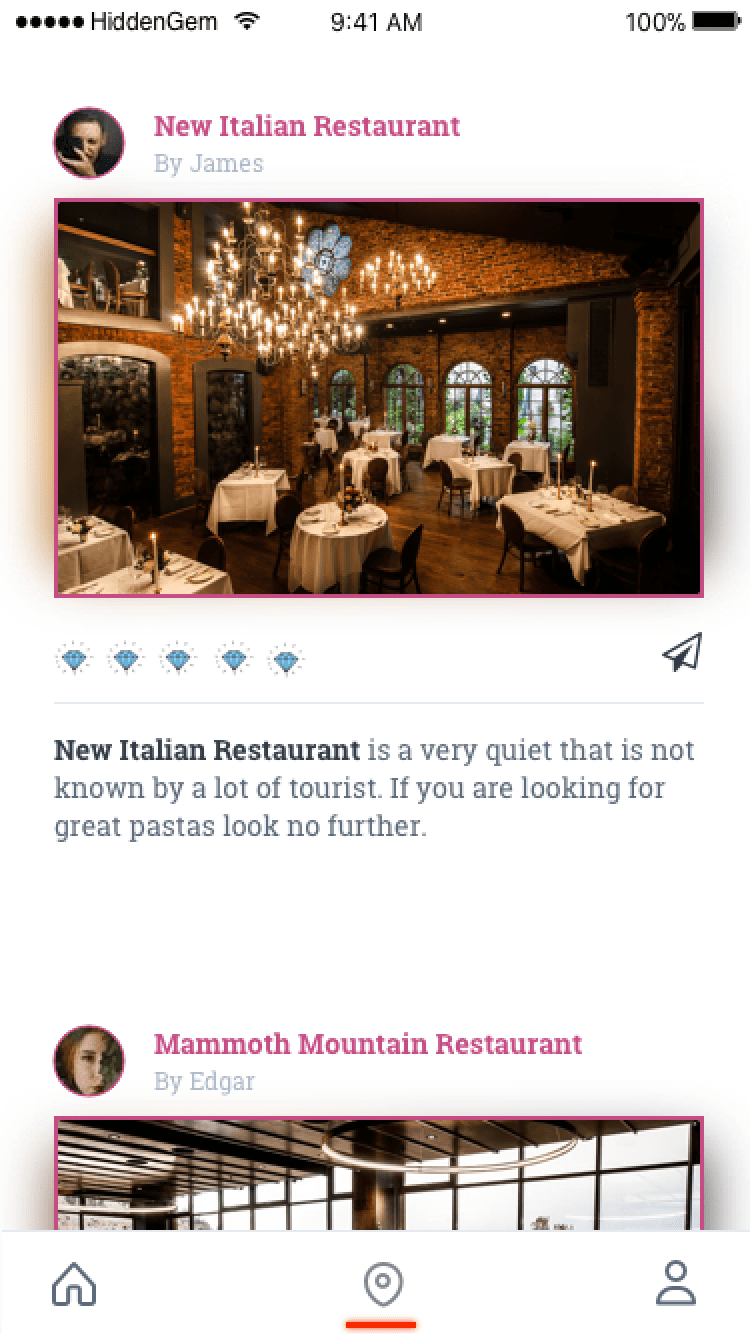
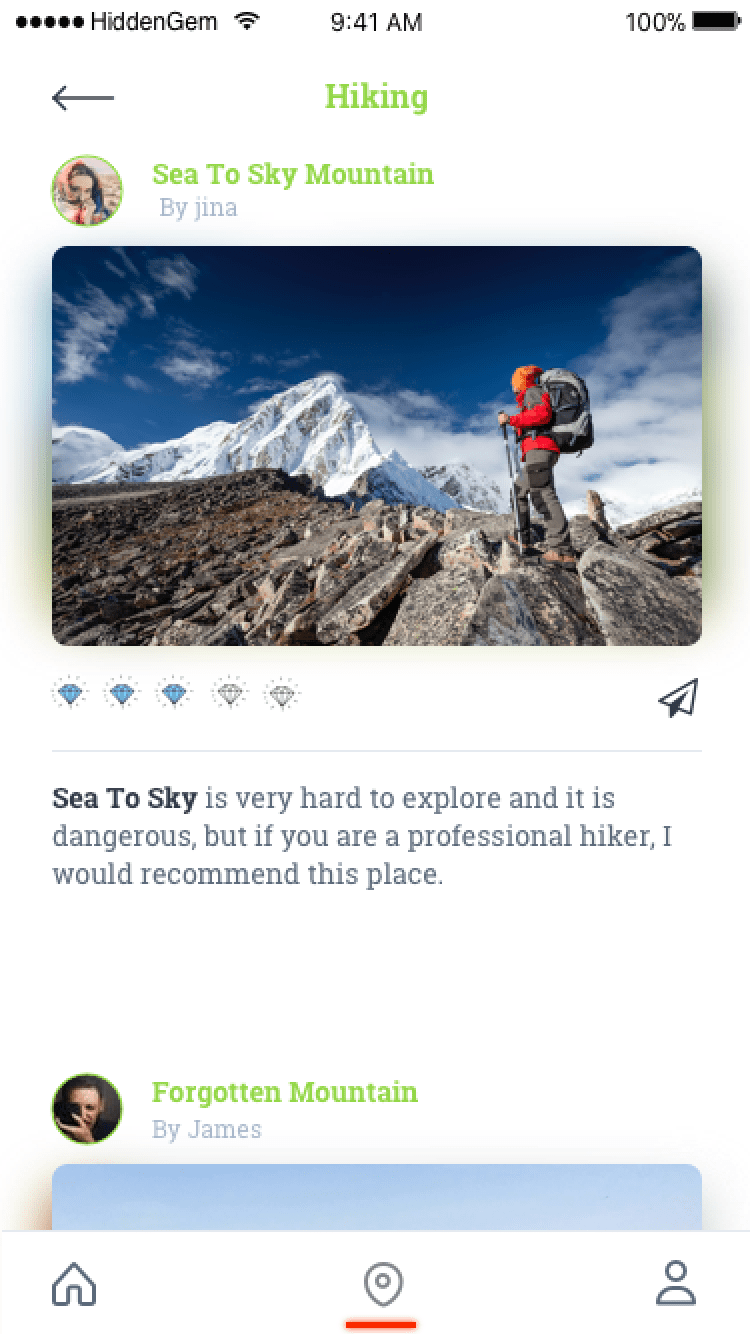
Places To Eat(Cont) / Places To Hike
This section continues to feature hidden dining spots, offering more unique, off-the-beaten-path culinary experiences, while the Hike section presents users with recommendations for scenic, lesser-known hiking trails and outdoor adventures in their chosen location.


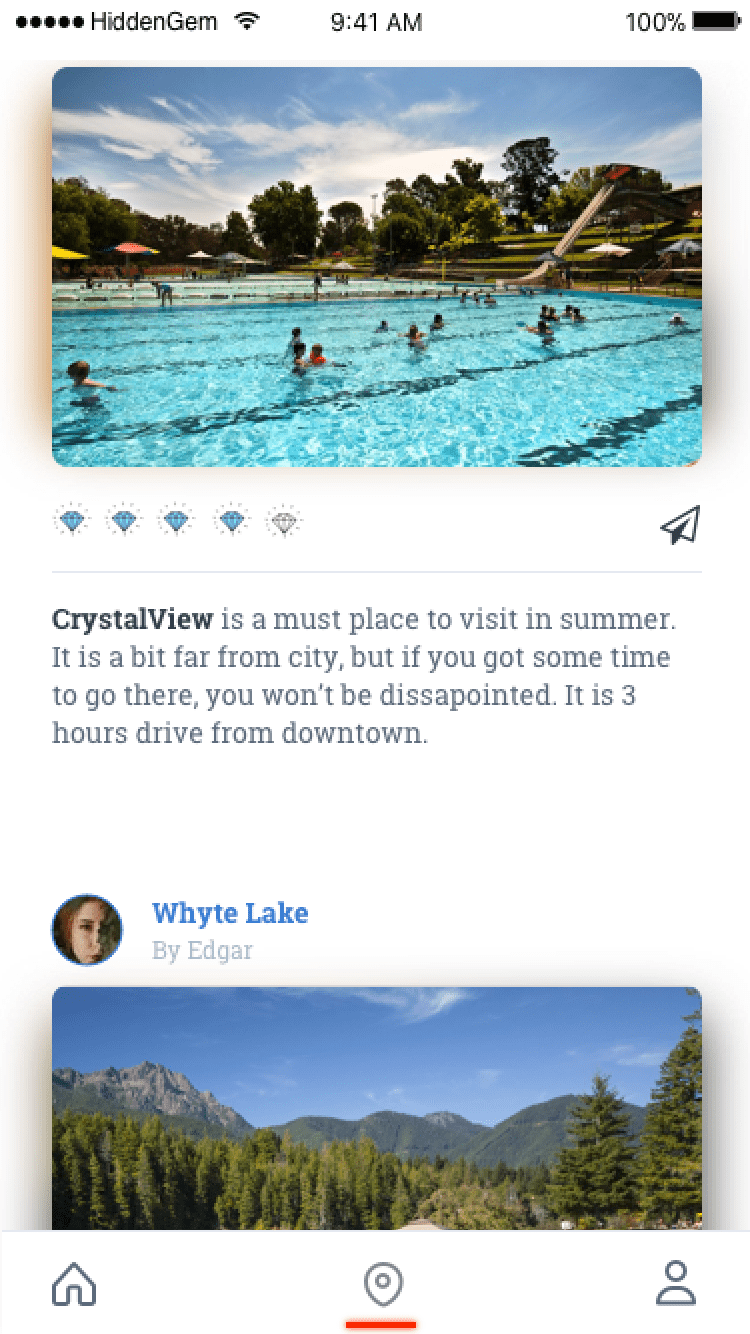
Places To Swim / Places To Swim(Cont)
The Places to Swim section highlights hidden swimming spots, such as secluded beaches and tranquil lakes, offering users refreshing getaway options.


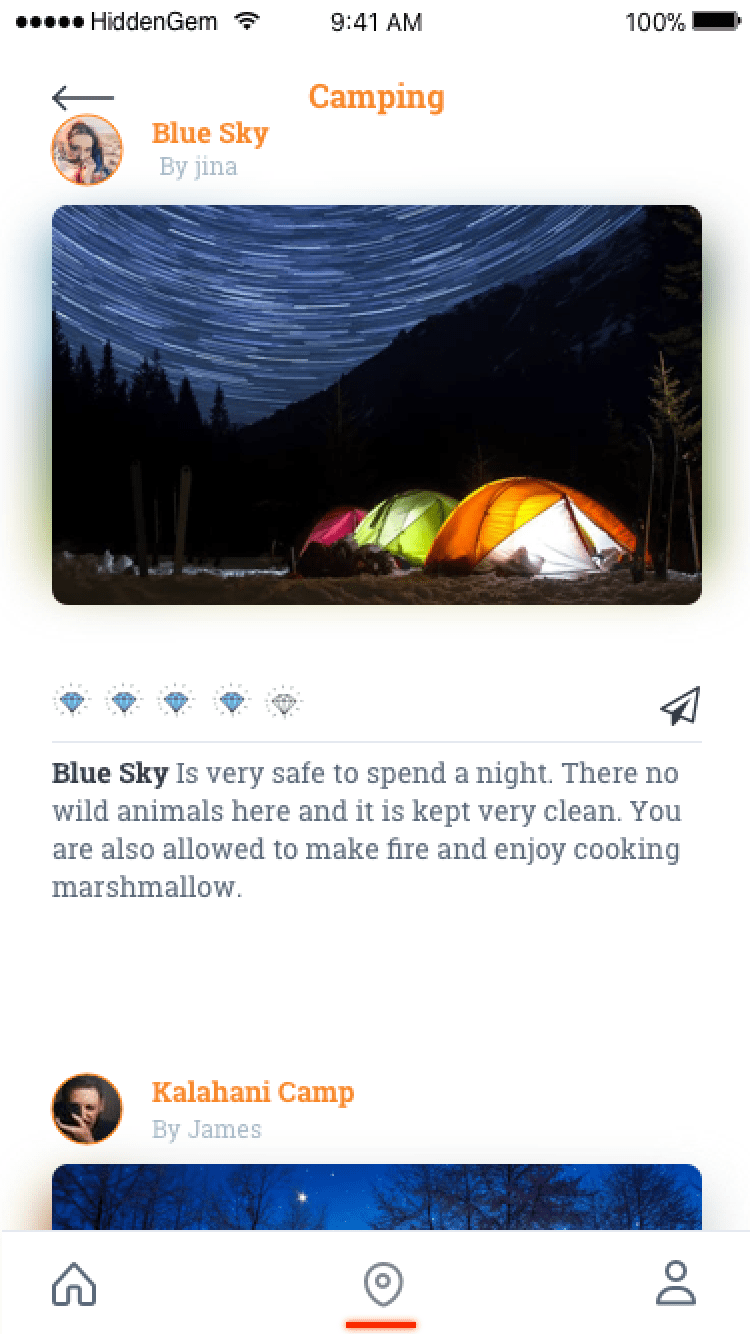
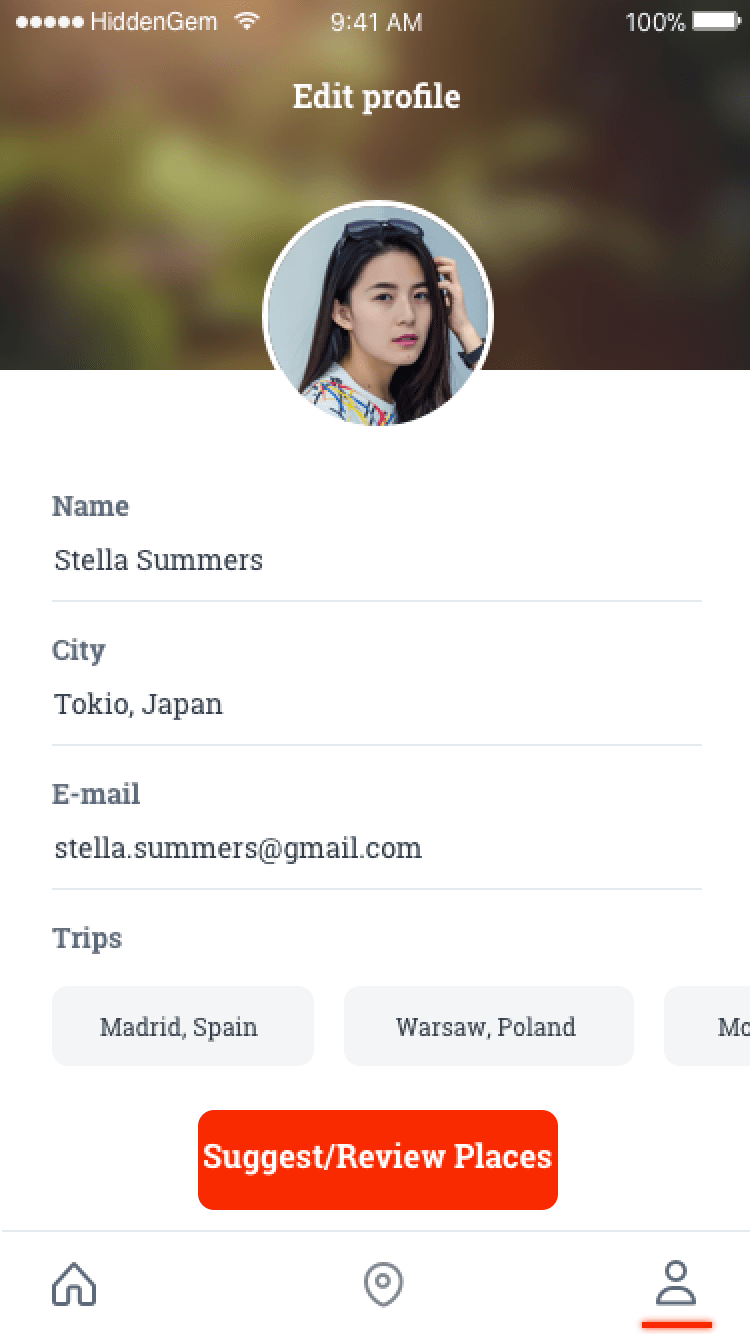
Places To Camp / User's Profile
The Places to Camp section features curated listings of unique camping sites, allowing users to discover serene locations for outdoor adventures, while the User's Profile page enables individuals to manage their account information, track their favorite hidden gems, and customize their travel preferences for a more personalized experience.


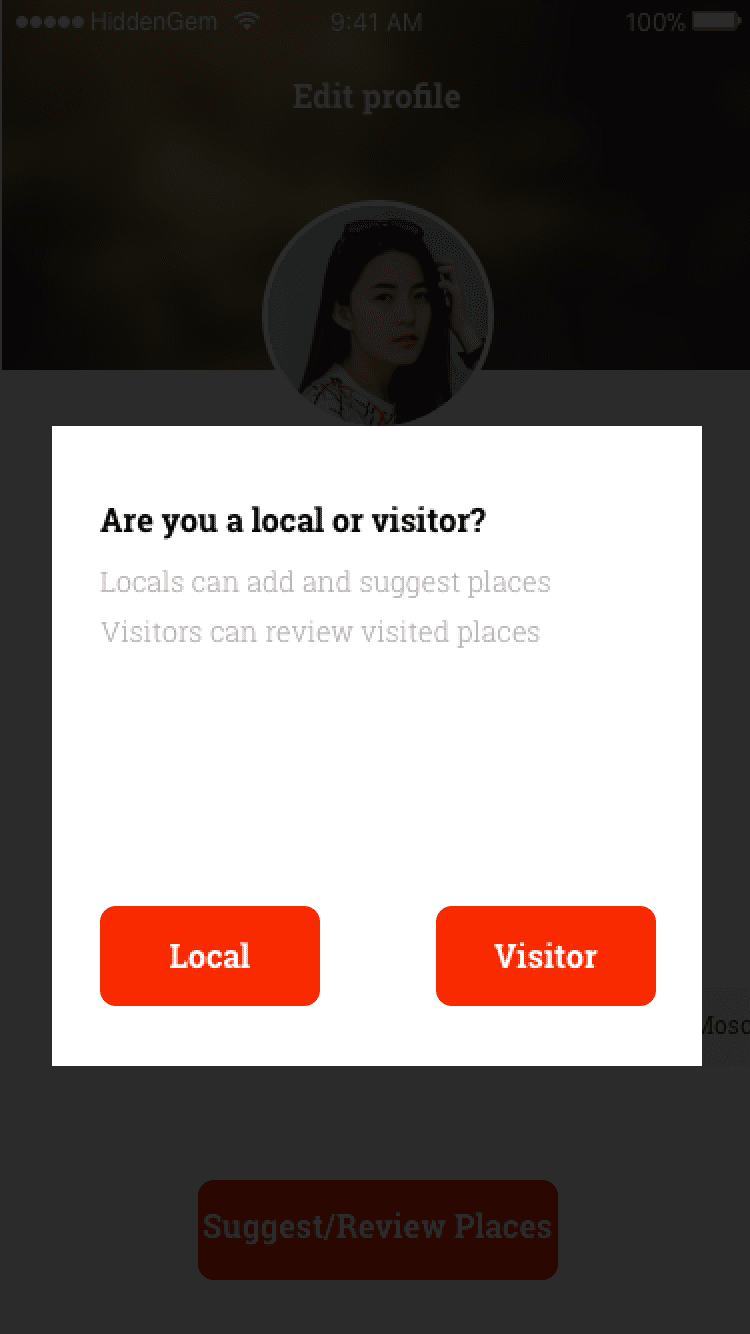
Local VS Visitor Option / Selecting Category to Suggest Or Review Places
The Local vs. Visitor Option allows users to choose their perspective, tailoring content and suggestions based on whether they are locals sharing insights or visitors seeking recommendations, while the Selecting Category to Suggest or Review Places feature enables users to categorize their feedback or suggestions, streamlining the process of sharing experiences and enhancing the relevance of recommendations.


Renders
Prototyping
Using Sketch and Principle, I developed an interactive prototype that allowed stakeholders to experience the app’s functionality firsthand.
First Render / Second Render / Final Render
Reflection
Working on the HiddenGem project provided our team with an invaluable experience in both collaborative and iterative design processes. From the initial research phase to the final prototype, our goal was to create an app that could help users easily discover lesser-known spots around the world. Throughout the project, we worked closely with a multidisciplinary team, which included developers, designers, and user experience (UX) researchers.
Overall, the HiddenGem project was a rewarding journey that emphasized the importance of communication and collaboration between designers, developers, and other stakeholders. By integrating continuous feedback from real users and working hand-in-hand with developers, we were able to create a product that meets both user needs and technical feasibility. HiddenGem is a testament to the power of teamwork and iterative design, and it serves as a great example of how cross-functional collaboration can lead to a successful product.
The redesigned HiddenGems app successfully addressed the problem of overcrowded tourist spots by providing a platform that celebrates local insights and hidden travel gems. The app fostered a strong community among travelers and locals, making travel experiences more personalized and unique.
Run On Mac
DOWNLOAD