Research
Objective: Understand user needs, pain points, and behaviors related to online shopping and deal discovery.
Methods: Conducted user interviews, surveys, and competitive analysis of existing e-commerce platforms.
User Interviews
To gain a deeper understanding of our target users and their shopping behaviors, I conducted primary research through user interviews. This approach allowed me to connect directly with users and gather detailed insights into their preferences, pain points, and expectations when shopping for deals online.
I developed an Interview Guide consisting of 12 open-ended questions designed to encourage participants to share their personal experiences and shopping habits. These questions focused on their interactions with current e-commerce platforms, their challenges in finding quality deals, and their expectations for customer service.
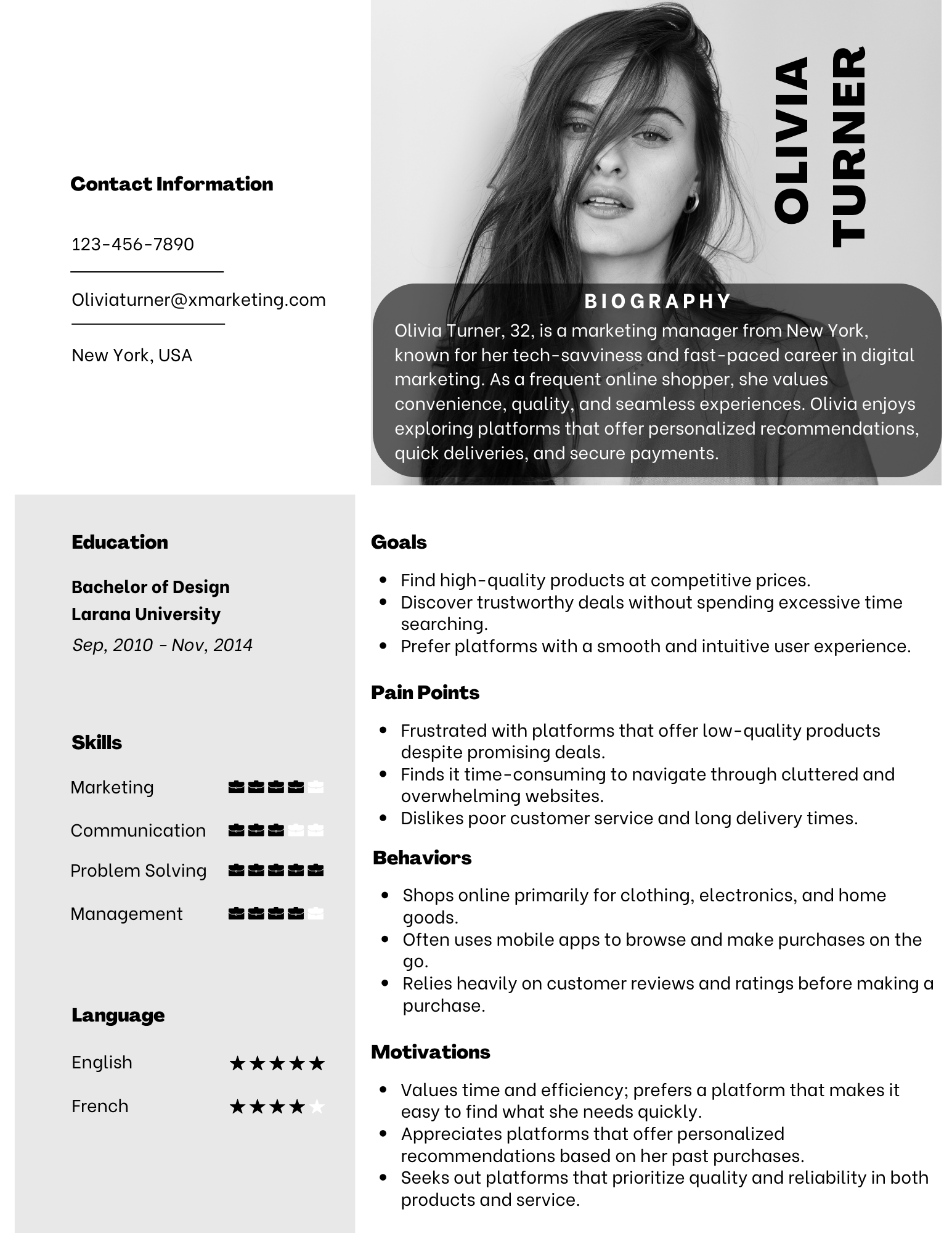
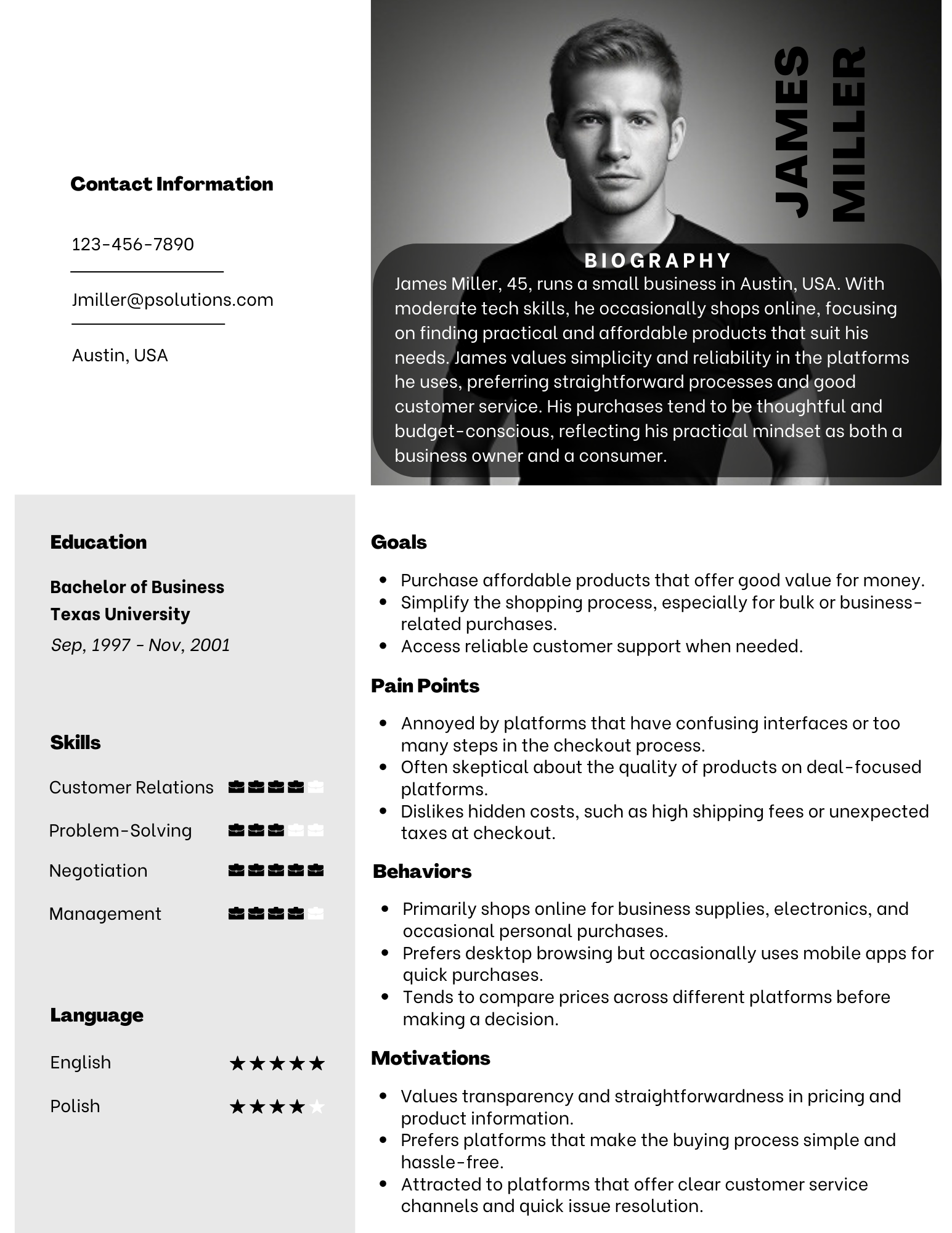
Participants: A total of 6 participants (4 females and 2 males) were interviewed, representing a mix of frequent online shoppers and occasional deal hunters.
The participants were selected to reflect a diverse range of demographics and shopping behaviors.
Key Insights & Assumptions Validated
Users struggle with finding trustworthy deals across multiple platforms.
Validated: 5/6 participants expressed frustration with the overwhelming amount of low-quality or irrelevant deals they encounter, indicating a strong need for a curated selection of high-quality products.
Ease of navigation is a critical factor in user satisfaction.
Validated: 4/6 participants emphasized the importance of a clean, intuitive interface, with 3 mentioning that they abandoned purchases on platforms with complex navigation.
Quality customer service is a deciding factor in platform loyalty.
Validated: 5/6 participants highlighted customer service as a key factor in their decision to return to a platform, with 3 sharing past negative experiences that led them to switch to competitors.
Users are more likely to trust platforms that offer handpicked, quality products.
Validated: 5/6 participants indicated a preference for platforms that carefully curate their product offerings, with 4 specifically stating that they are more inclined to purchase from sites that guarantee product quality.
Users appreciate platforms that simplify the shopping process.
Validated: All participants valued a streamlined shopping experience, with several noting that they appreciate when platforms provide clear product descriptions, easy search functions, and fast checkout processes.
Shoppers are receptive to personalized deal recommendations based on past purchases and preferences.
N/A: While a few participants mentioned the appeal of personalized recommendations, there wasn’t a consensus strong enough to draw definitive conclusions.
Competitive Analysis
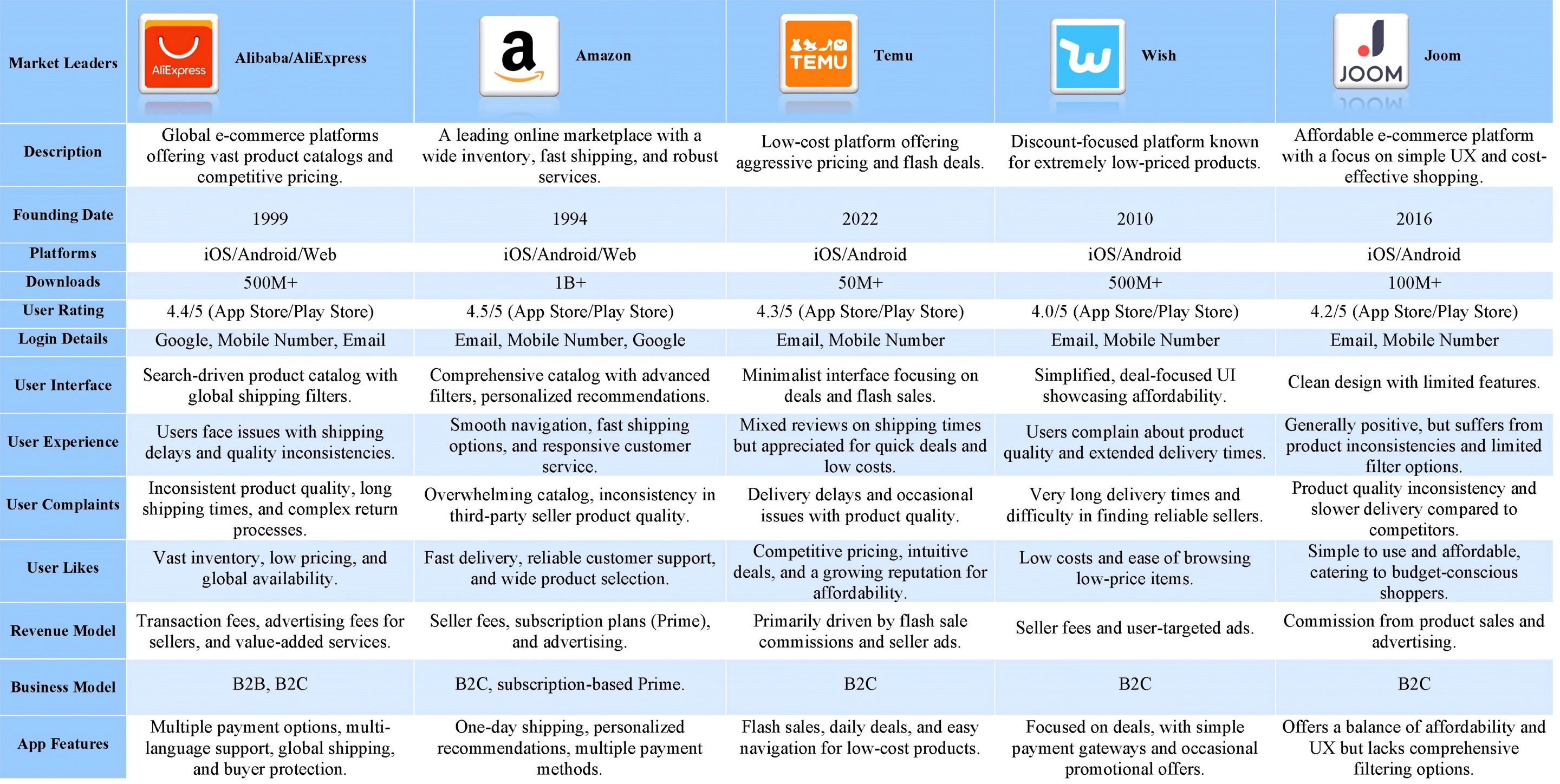
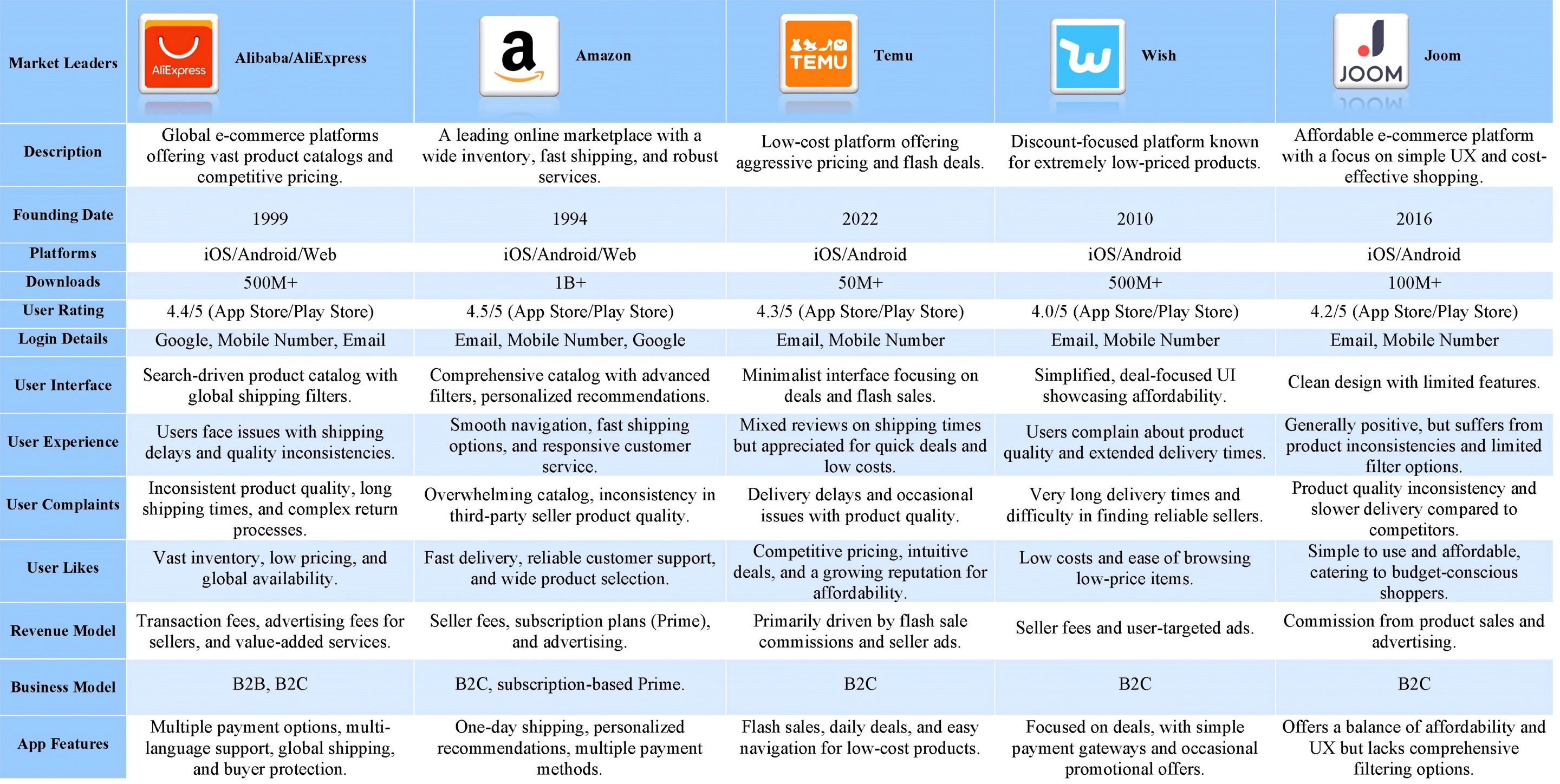
In addition to user interviews, I conducted a competitive analysis of leading e-commerce platforms including Alibaba, AliExpress, Amazon, Temu, Wish, and Joom to identify best practices and areas where Dealsgala could differentiate itself. This involved examining the user interface, deal curation process, customer service offerings, and overall user experience of top competitors.

Findings
Strengths of Competitors:
1. Wide Product Selection:
Competitors like Alibaba, AliExpress, and Amazon offer an extensive range of products, catering to a broad audience with varying needs and preferences.
2. Advanced Search and Filtering:
Amazon, in particular, provides advanced search and filtering options, making it easier for users to find what they’re looking for quickly.
3. Fast Shipping (Amazon):
Amazon’s Prime service is a significant advantage, offering fast and reliable shipping options that are highly valued by users.
Weaknesses of Competitors:
1. Inconsistent Product Quality:
Platforms like AliExpress, Wish, and Joom often face criticism for the inconsistent quality of their products, which can erode trust among users.
2. Overwhelming User Experience:
Amazon’s vast product selection, while a strength, can also overwhelm users, leading to decision fatigue and difficulty in finding the best deals.
3. Poor Customer Service:
Many users report dissatisfaction with the customer service provided by lower-cost platforms like Wish and Temu, which can negatively impact user retention.
Overall conclusion:
Strengths:
Competitors excelled in offering wide product selections and leveraging advanced search algorithms to enhance user experience.
Weaknesses:
Many platforms were criticized for poor customer service, cluttered interfaces, and a lack of product quality assurance.
Findings:
Users valued ease of navigation and quick access to deals, but many found existing platforms cluttered and overwhelming.
Opportunities for Dealsgala:
Curated, High-Quality Products: By focusing on a handpicked selection of quality products, Dealsgala can differentiate itself from competitors that struggle with product consistency.
Streamlined User Experience: Simplifying the user interface and shopping experience can help Dealsgala stand out in a market where users are often overwhelmed by cluttered and complex platforms.
Exceptional Customer Service: Prioritizing customer service can build loyalty and trust, addressing a common pain point for users on other platforms.
Efficient Delivery Options While matching Amazon’s logistics capabilities may be challenging, offering reliable and transparent delivery options can enhance user satisfaction.
Insights:
These insights informed the direction of Dealsgala’s design and development, ensuring that our platform would address the specific needs and preferences of our target users while standing out in a competitive market.
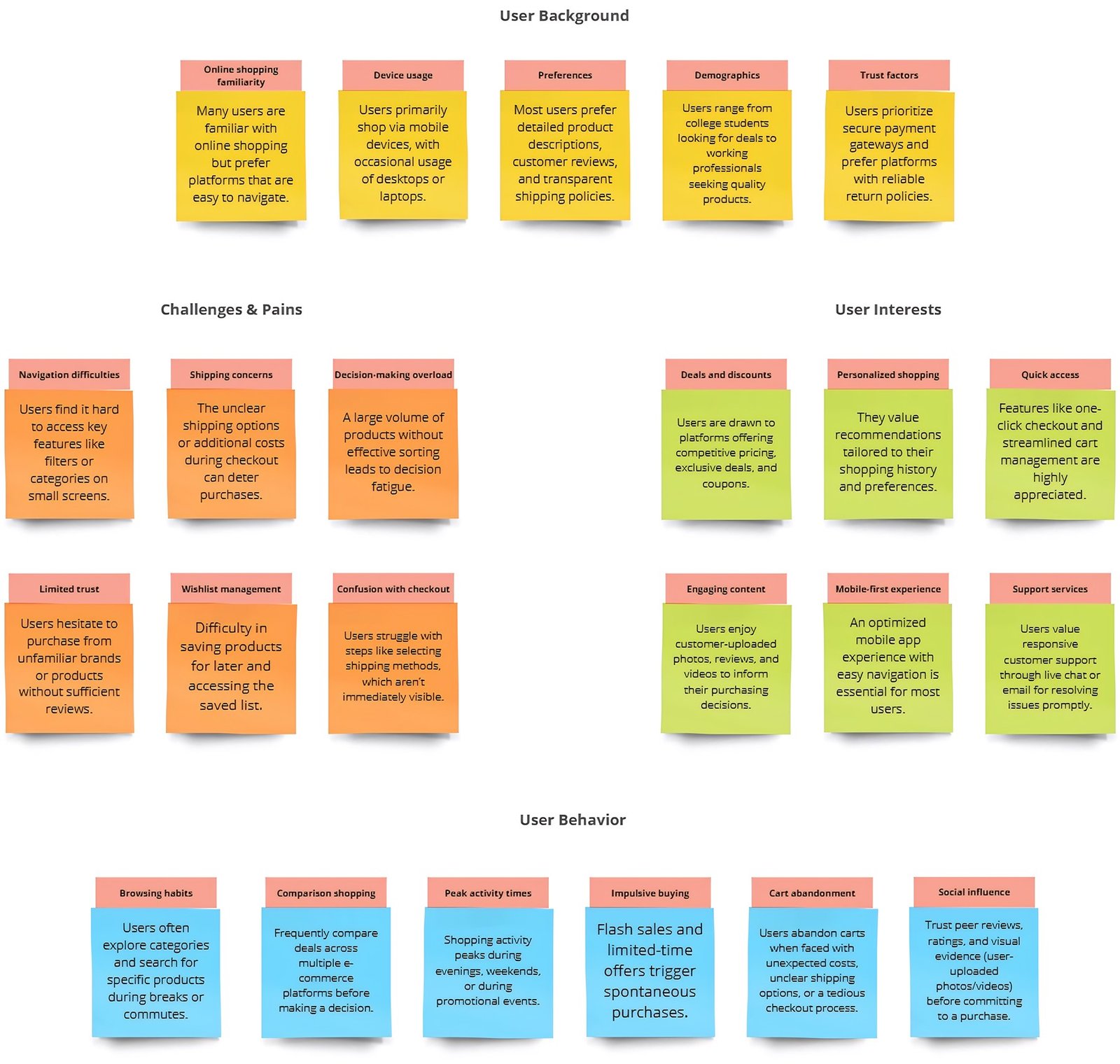
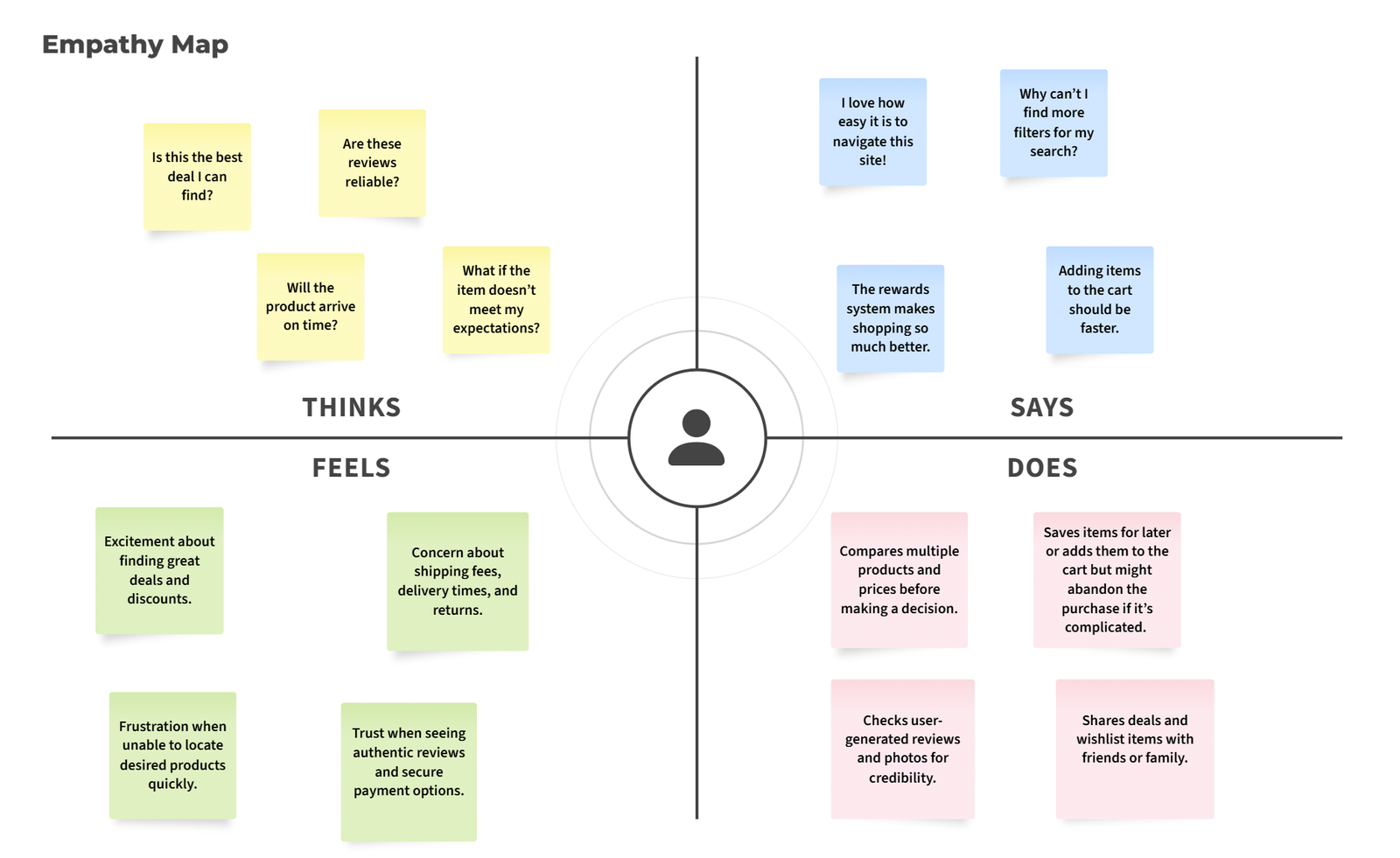
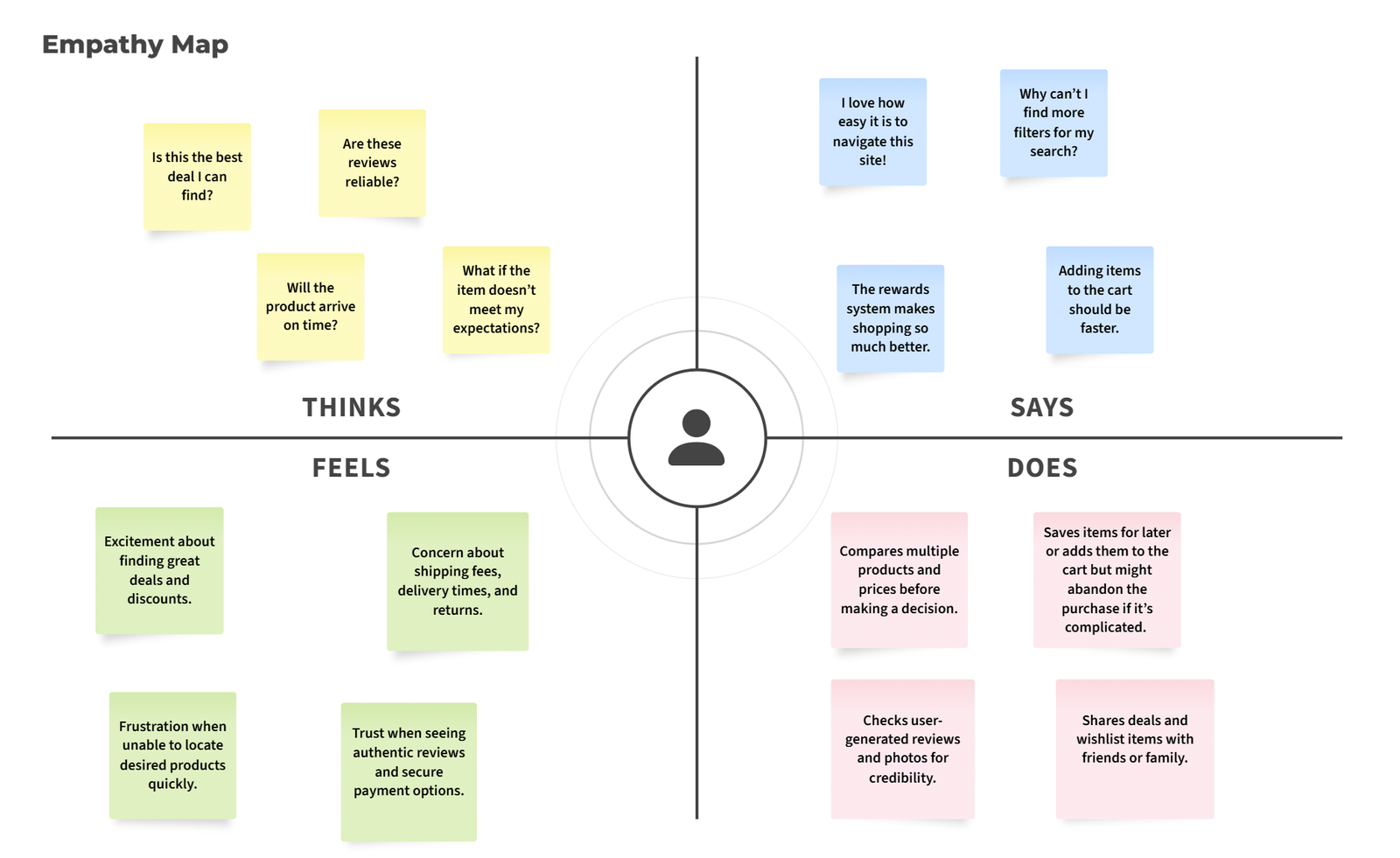
Empathy Map
To synthesize the qualitative data gathered from user interview, I created an empathy map to identify patterns across users, uncover insights, and generate needs.

Insights:
Dealsgala shoppers value convenience, transparency, and affordability. By addressing pain points like streamlined navigation, improved filtering, and smoother cart experiences, Dealsgala can enhance the shopping journey while fostering trust and excitement for its users.







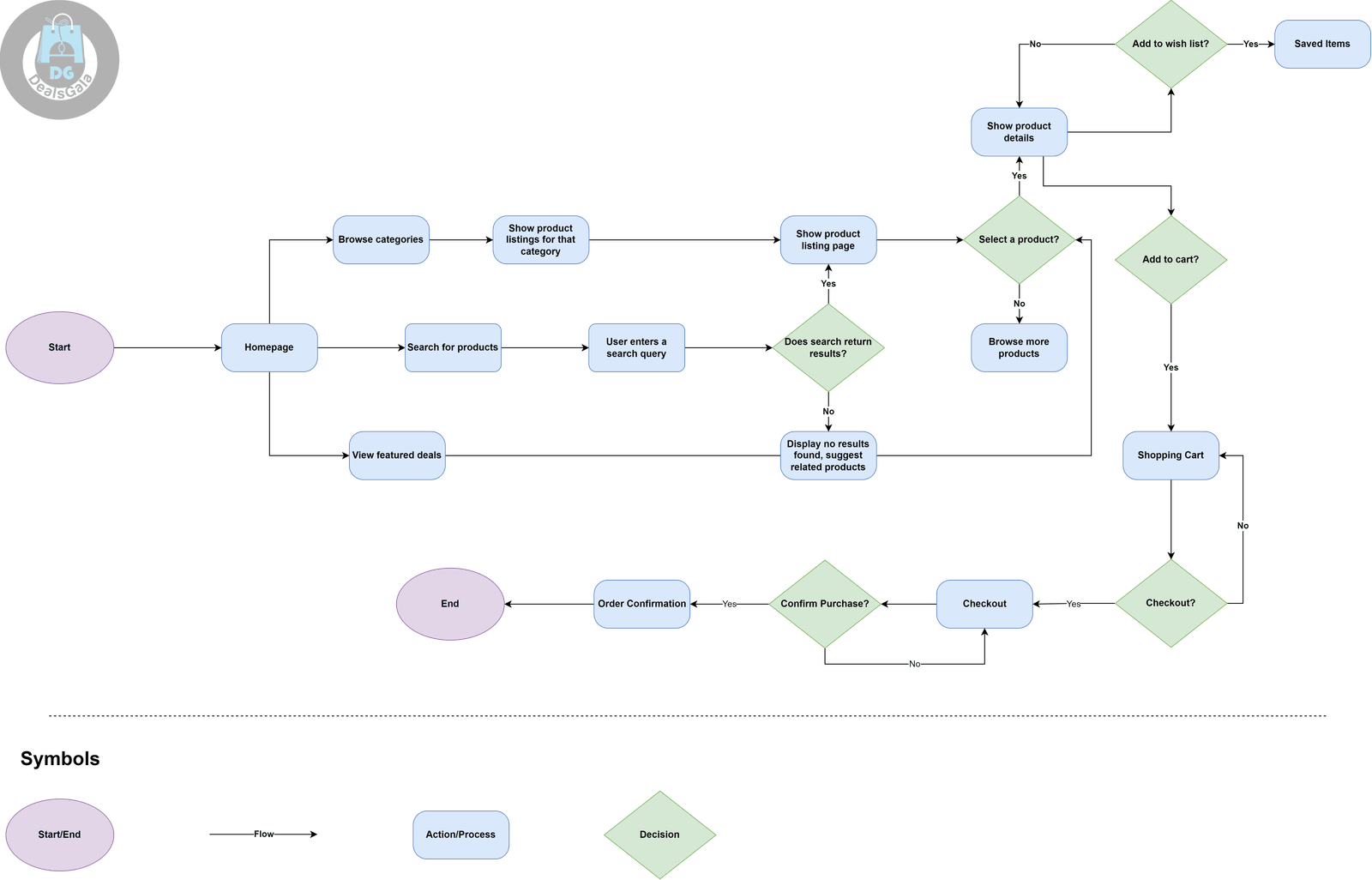
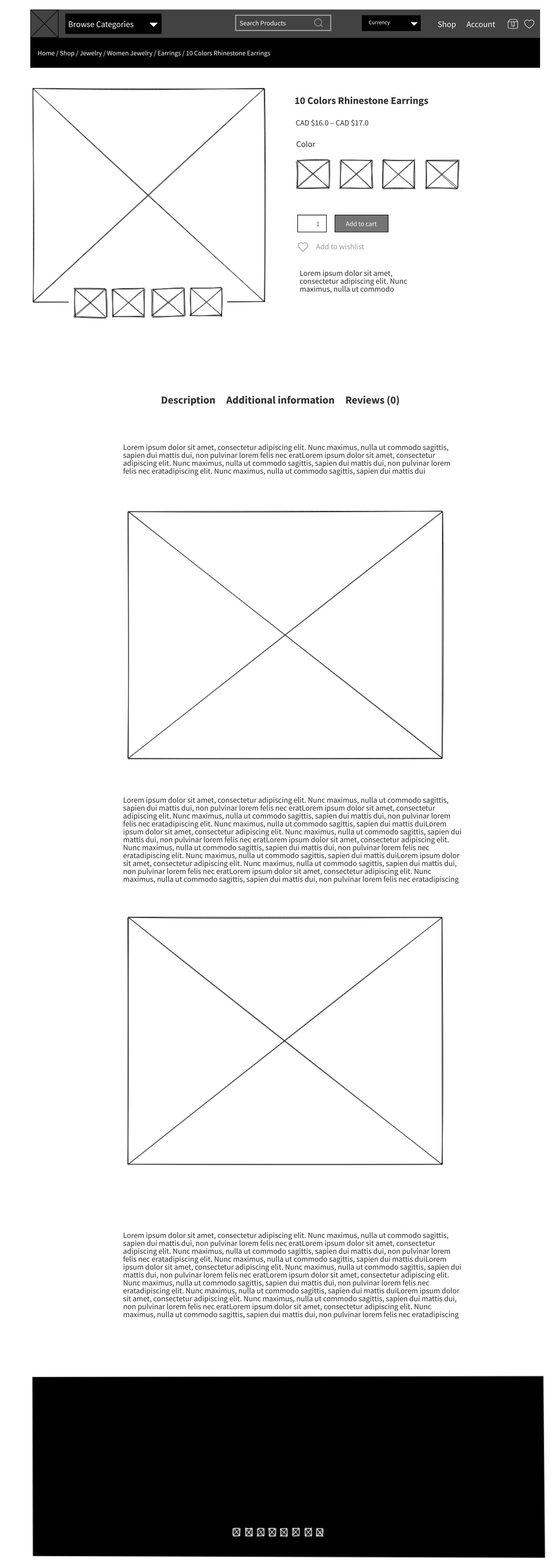
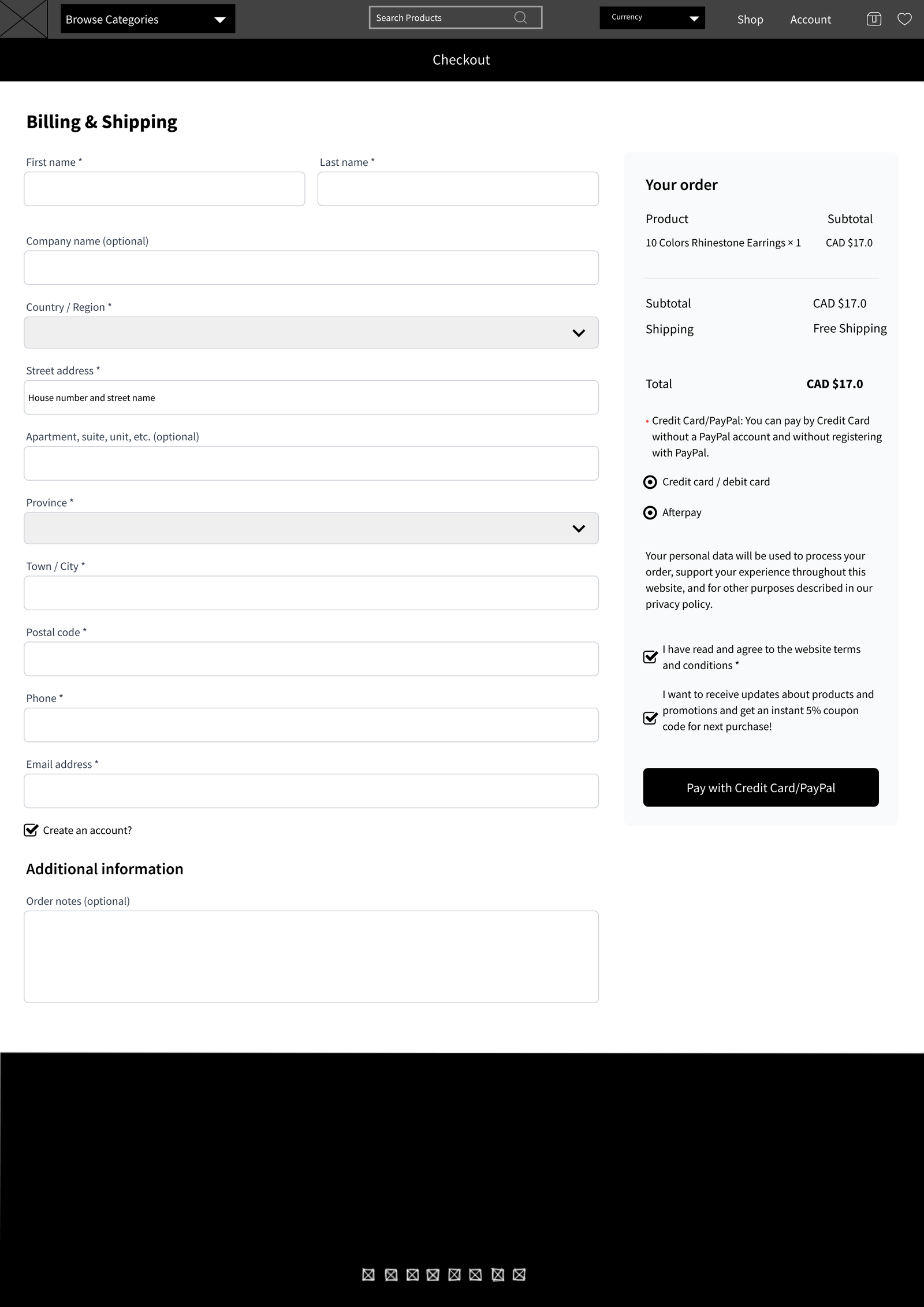
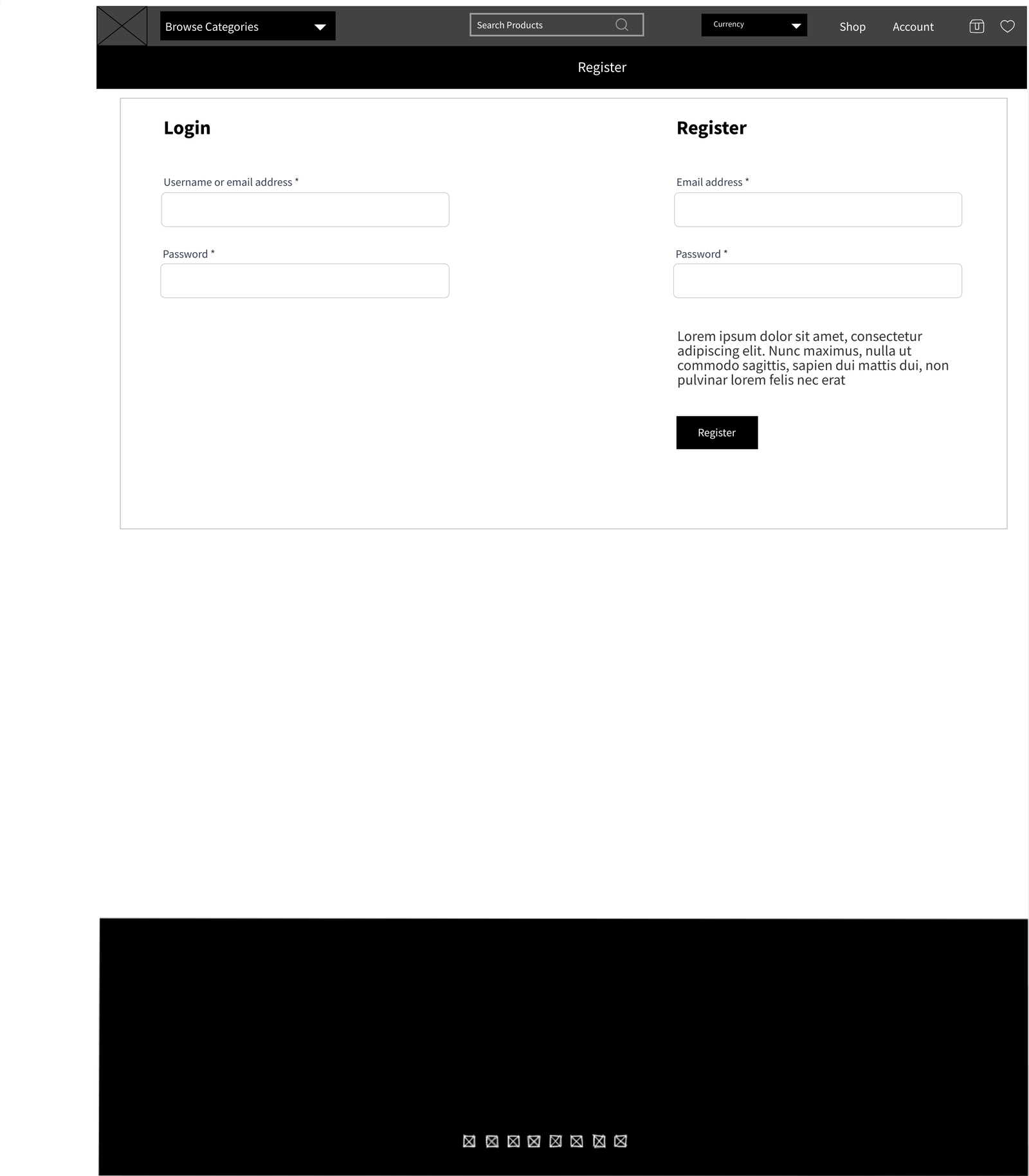
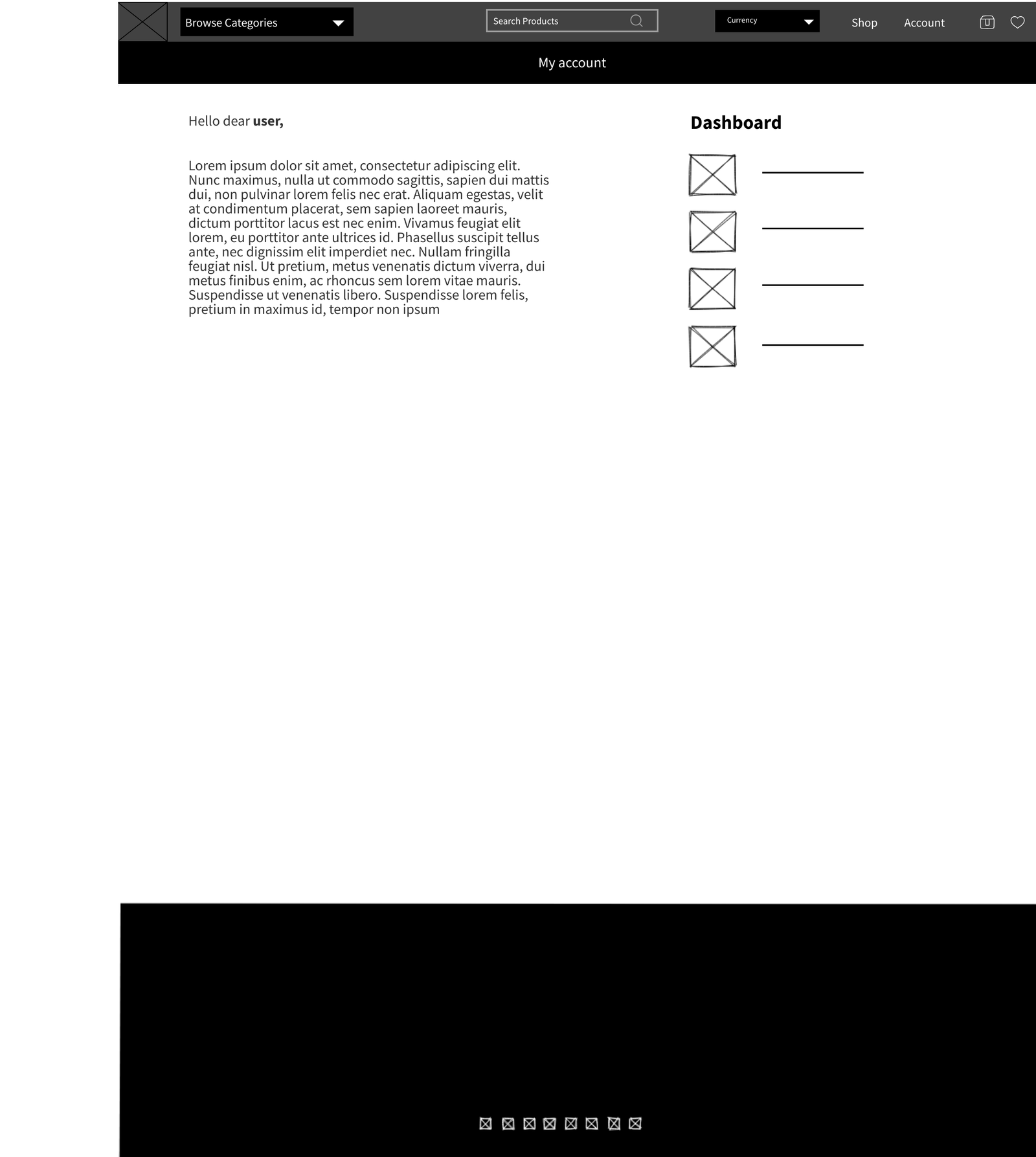
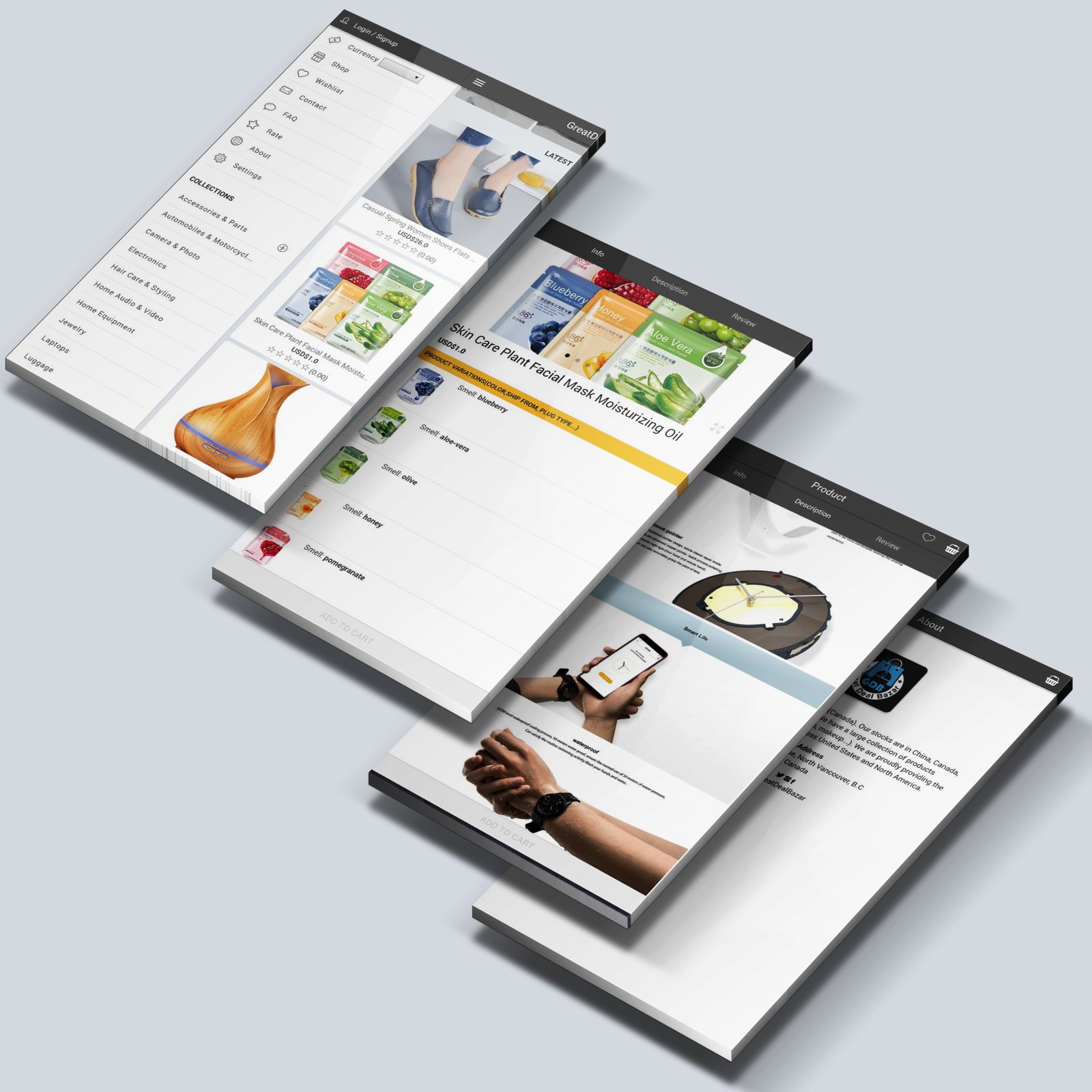
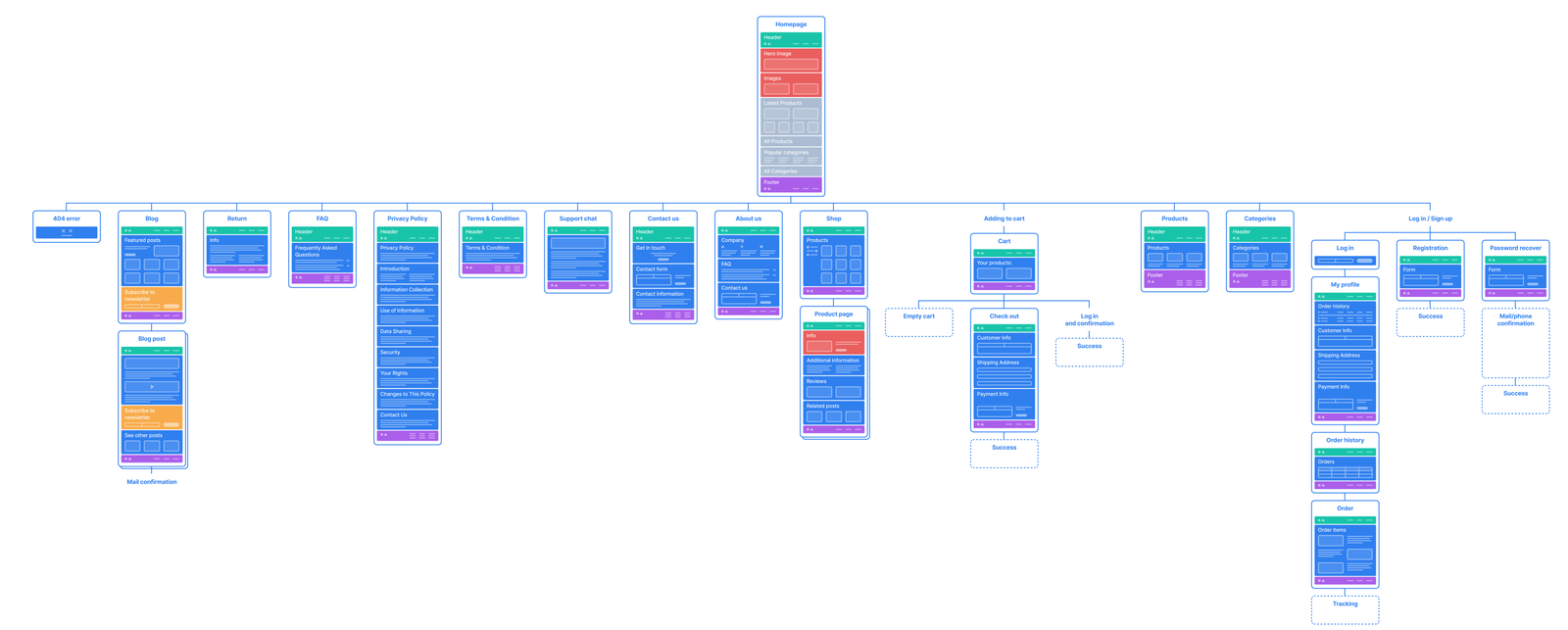
 This sitemap ensures intuitive navigation, enhances accessibility, and supports Dealsgala's goal of delivering a seamless shopping experience.
This sitemap ensures intuitive navigation, enhances accessibility, and supports Dealsgala's goal of delivering a seamless shopping experience.